
CLM August 2024

CLM Content Creation Guide 24R1
TOC
CLM Overview 6
Content Creators 6
Integration Users 7
Content Admins 7
End Users 7
Supporting Multi-Product CLM Presentations 7
Considerations 8
Prerequisites 9
Configuring Multi-Product CLM Presentations 9
Assigning Multiple Products to CLM Content 10
Syncing Multi-Product CLM Presentations 17
Creating Dynamic Content 17
Creating the Dynamic Content Template 18
Creating the CLM Content 19
Creating the Email Template or Email Fragment 26
Expiring Dynamic Content 27
Testing Dynamic CLM Content 27
Verifying CLM Configuration 28
Testing CLM Content 29
Configuring Staged Presentations for Review 29
Displaying the Presentation Status 29
Displaying the Show Information Overlay 30
Viewing Staged Presentations 30
Creating HTML Content 31
Launching Third-Party Applications from CLM 31
Launching Veeva CRM from Third-Party Applications 31
Displaying Dynamic Content 32
Customizing Slide Navigation 32
Linking Between Slides and Presentations 32
Launching Specific Slides 34
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
2

CLM Content Creation Guide 24R1
Adding Text Navigation 34
Tracking User Activity Using JavaScript 34
Creating and Updating Records from CLM 36
Creating and Updating Records Upon Exiting CLM 36
Creating Interactive HTML Content 37
Stamping Media Type and Publishing Method for CLM Content 39
Integrating Approved Email with CLM 40
Launching Approved Email from CLM on Veeva CRM on Desktop 41
Integrating External Data with CLM 41
Supporting CLM Content 42
Supported CLMJavaScript Library Functions for Veeva CRMon Desktop 44
Ensuring Content Compatibility Across Platforms 45
Creating Content 45
Migrating Content from iPad to Windows 46
Naming Files on Windows 47
Downloading Content 47
Converting PowerPoint Presentations to Images 49
Download Times 49
Packaging Custom CLM Content 50
Formatting Content Packages for Vault 51
Packaging Thumbnails and Full-Screen Images 52
Uploading CLM Content Using FTP 53
Setting Up the Content Server 53
Uploading CLMContent 54
Troubleshooting 56
Using Shared Resources 57
Creating AR Content 58
Guidelines 59
Preparing Files 60
Creating AR Models 60
Defining AR Scenes 62
Customizing AR Lighting 78
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
3

CLM Content Creation Guide 24R1
Defining Custom AR Lighting 79
Disabling the Edit Mode Animation 83
Aligning Approved Email and CLM Content 83
Configuring Content Groups 84
Creating and Managing Content Alignment 91
Using Content Groups 100
Realigning Content Alignment 100
Defining Sub-Presentation Slides 101
Displaying HTML Content on Large Screen Devices 101
Configuring Display Resolution 102
Viewing Responsive CLM Presentations 103
Using Hidden Presentations 104
Cloning Presentations 105
Configuring the Clone Button 105
Cloning Presentations 105
Migrating Presentations 105
Configuring the Migrate Button 106
Migrating Presentations with Delegated Authentication 107
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
4

CLM Content Creation Guide 24R1
Legal Notice
Copyright © Veeva Systems 2013-2024. Veeva is a registered trademark of Veeva Systems
Inc. All product and company names aretrademarks™ or registeredtrademarks ® of their
respective holders. Use of them does not imply any affiliation with or endorsement by them. No
part of this document may be reproduced in any form, by any means, without authorization of
Veeva Systems Inc.
THE INFORMATION CONTAINED IN THIS DOCUMENTATION IS SUBJECT TO CHANGE
WITHOUT NOTICE.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
5

CLM Content Creation Guide 24R1
CLM Overview
Veeva's closed loop marketing (CLM) functionality allows commercial and medical reps to
engage with HCPs and key opinion leaders using compelling visual content hosted in Veeva
Vault. Users can display marketing or informational material during calls and track CLM activity
for accounts, allowing marketers to gain insight into their targets and improve the content to
maximize relevance and effectiveness.
Users can access the following directly from CLM:
Approved Email
Medical Inquiry
Order
Survey
Additionally, users hosting meetings from the CRM Engage app can present CLM content. See
Engage CLM Content Creation Guidelines for more information. Users can also display CLM
content directly from a call objective. See Using CLM Call Objectives for more information.
iPhone users can also view CLM in the CRM for iPhone app. This allows users to easily review
the content in their media libraries and send links for content to HCPs from their iPhone devices
at any time, leading to increased engagement with HCPs. See Supported CLM Functionality on
CRM iPhone for more information the available CLM functionality on iPhone.
With CLM, the following users can perform the following tasks:
Content Creators
Creating Interactive Content – Using HTML, CSS, and Veeva’s multichannel
JavaScript library, content creators can create reusable, compelling, and inter-
active content for end users to present during calls and events
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
6

CLM Content Creation Guide 24R1
Integration Users
Integrating Vault with CRM – The integration user can customize the con-
nection between CRM and Veeva Vault, including mapping fields between the
two systems, and manage the content available for end users and for testing
Content Admins
Managing CLM Content – Content admins can upload content to CRMvia FTP
or sync content from Veeva Vault, manage how content displays, and control
which end users have access to the content. They can also test staged content in
CRM using the same flow as an end user to ensure content functions correctly.
Tracking CLM Activity – Content admins can track activity tied to a CLM present-
ation, for example, related products, viewing duration of each slide, and reactions
to key messages, and use that information to optimize content
End Users
Navigating the Media Library – End users can customize the organization of
presentations in the media library to simplify navigation
Displaying Presentations – When displaying content, end users can interact
with the media player and connect with other areas of CRM
Reporting on CLM – End users can view reports and dashboards to observe
trends in CLM activity and improve future presentations
Supporting Multi-Product CLM Presentations
CRM Desktop (Windows)|Browser (Classic, Lightning)|iPad|
Content creators can avoid duplicating CLM content in Vault by assigning multiple products to
Multichannel Presentations (binders), Multichannel Slides, and document records created via
auto-publishing. Multi-product content then generates in CRM as one CLM_Presentation_vod
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
7

CLM Content Creation Guide 24R1
and Key_Message_vod record per assigned product. This results in a more streamlined con-
tent library that is easier to maintain.
Each CLM_Presentation_vod and Key_Message_vod record in CRM associates with only one
product, determined by their Product_vod fields. For example, if one Multichannel Presentation
with one Multichannel Slide is assigned to five products in Vault, five CLM_Presentation_vod
and Key_Message_vod records are created in CRM, one for each product.
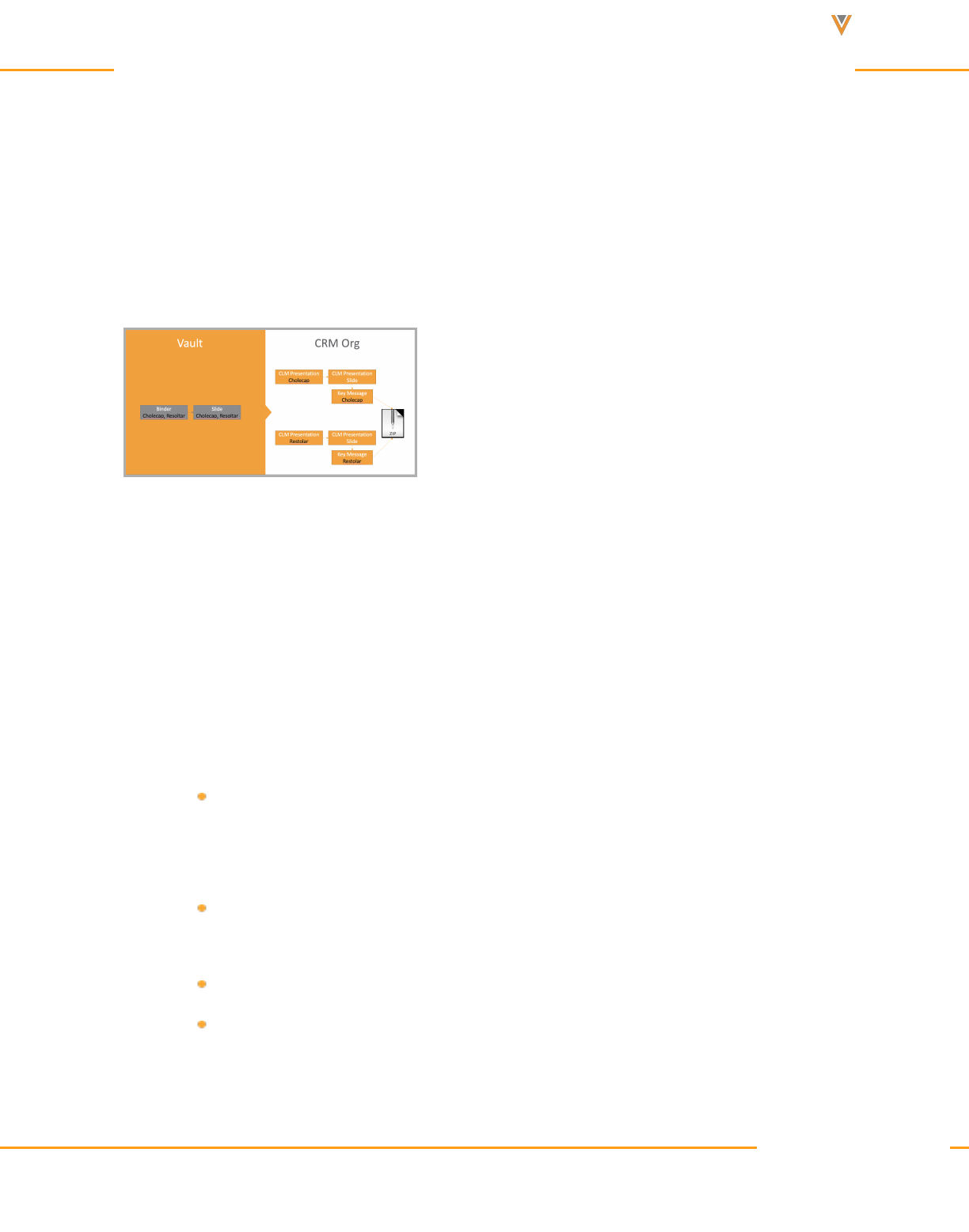
For example, Verteo BioPharma has a CLM presentation containing key messages for both
Cholecap and Restolar. Sarah Jones is only assigned to the product Cholecap in her My Setup
products, while Christine Roberts is only assigned to Restolar. Both Sarah and Christine need
access to the presentation. When the presentation is synced from Vault, two versions are cre-
ated: one assigned to the product Cholecap and the other to Restolar. After Sarah and
Christine sync their mobile devices, the presentation displays in both of their media libraries.
Considerations
The CLM sync ignores any Vault products assigned to presentations when CRM
Products and/or CRM Product Groups are added. Only presentations with mul-
tiple CRM Products and/or CRM Product Groups are copied in CRM.
The CLM sync ignores any CRM Detail Groups assigned to presentations when
CRM Product Groups are added.
CRM Detail Groups can still be used for single-product content
The following information from CRM should display in Vault:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
8

CLM Content Creation Guide 24R1
CRM Products
CRM Product Groups – Represents pairings of CRM Products and CRM
Detail Groups
Multi-product presentations created via single doc publishing are supported
Multi-product presentations containing sub-presentations and shared resources
are supported as long as one of the following is true:
There are no CRM Products or CRM Product Groups assigned to the sub-
presentations and shared resources
All available CRM Products or CRM Product Groups are assigned to the
sub-presentations and shared resources added to their linked presentations
Multi-product presentations with assigned CRM Products and/or CRM Product
Groups from different CRM orgs are supported
Multi-product presentations uploaded via FTP are not supported
Prerequisites
Vault Metadata Sync
Configuring Multi-Product CLM Presentations
To allow multiple products or product groups to be assigned to presentations in Vault, Vault
admins must configure the following:
1. Edit the following fields to be multi-select picklists:
crm_product__v
crm_product_group__v
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
9

CLM Content Creation Guide 24R1
2. Grant integration users read access to the following fields:
crm_product__v
crm_product_group__v
3. Add the following fields to the Multichannel Presentation and Multichannel Slide doc-
ument types, along with document types configured for single doc publishing:
crm_product__v
crm_product_group__v
To allow multi-product CLM content to sync to CRM, CRM admins must configure the following:
1. Navigate to the Vault_External_Id_vod field on the following objects:
CLM_Presentation_vod
Key_Message_vod
2. Ensure the Unique check box in the General Options section is deselected.
Assigning Multiple Products to CLM Content
CRM Products and CRM Product Groups can be added to CLM content via the corresponding
picklists on the appropriate records in Vault.
Each presentation and all of its slides must be assigned the same CRM Products and CRM
Product Groups in Vault. If a presentation or its slides are assigned to different CRM Products
or CRM Product Groups, a CLM sync failure occurs and the entire presentation is not synced or
copied.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
10

CLM Content Creation Guide 24R1
To assign values to Multichannel Presentations (binders) and Multichannel Slides in Vault:
1. Navigate to the appropriate Multichannel Presentation record in Vault.
2. Select Edit.
3. Populate the appropriate picklists:
crm_product__v
crm_product_group__v – Represents a pairing of a CRM Product and a CRM
Detail Group
4. Select Save.
5. Navigate to each related Multichannel Slide record.
6. Select Edit.
7. Populate the appropriate picklists with the same values selected for the Multichannel
Presentation record.
To assign values to documents created via single doc publishing:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
11

CLM Content Creation Guide 24R1
1. Navigate to the appropriate document record in Vault.
2. Select Edit.
3. Populate the appropriate picklists:
crm_product__v
crm_product_group__v – Represents a pairing of a CRM Product and a CRM
Detail Group
4. Select Save.
Note: When migrating content from single-product to multi-product, content creators should
be aware of how the picklists interact using the examples in the below section.
Interaction of the Picklists
The picklists interact to determine the values of the Product_vod and Detail_Group_vod fields
of the resulting CLM_Presentation_vod and Key_Message_vod records in CRM.
Use the crm_product_group__v multi-select picklist to designate product-detail group pairs.
Optionally, use the crm_product__v picklist to create records in CRM unaffiliated with a detail
group.
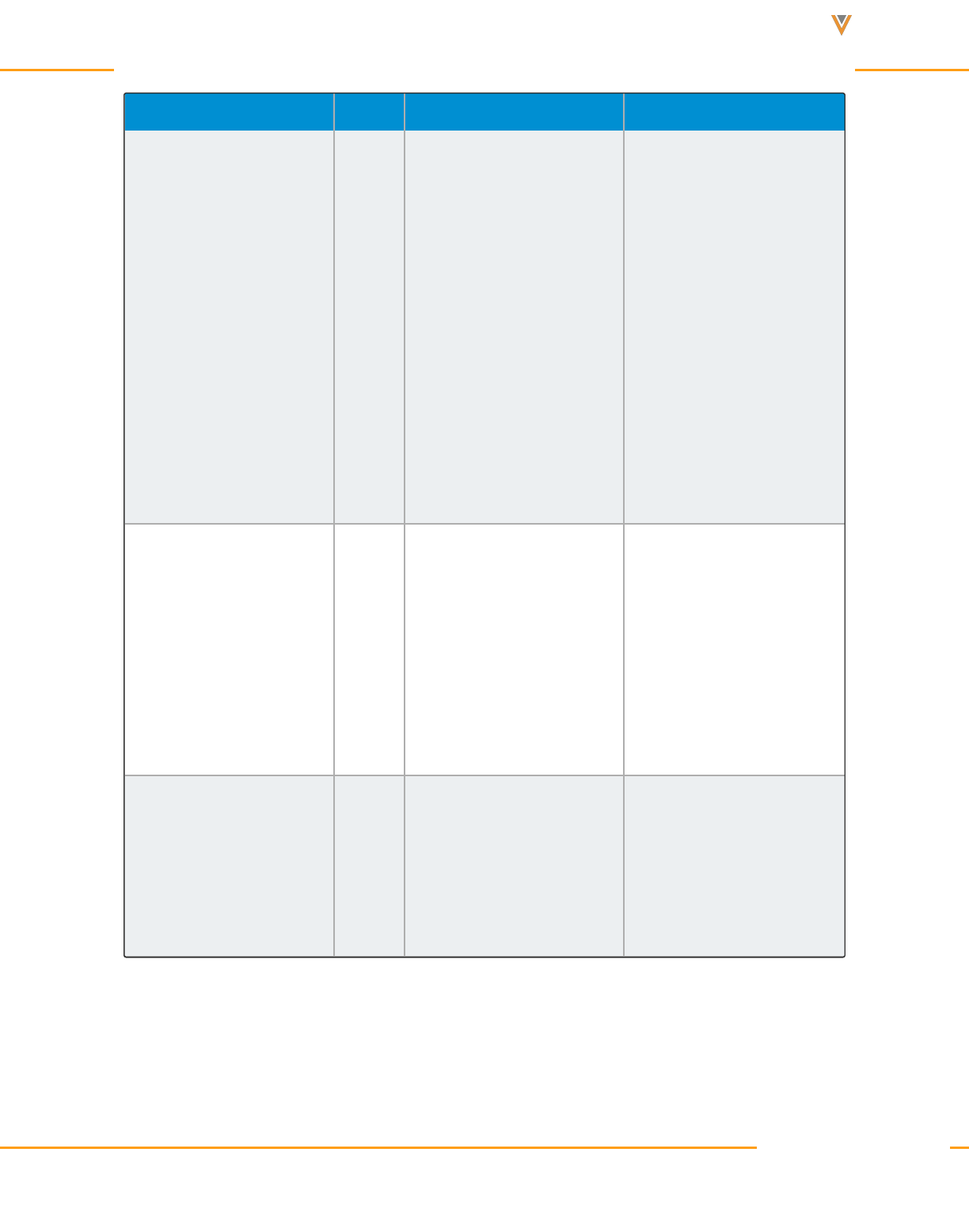
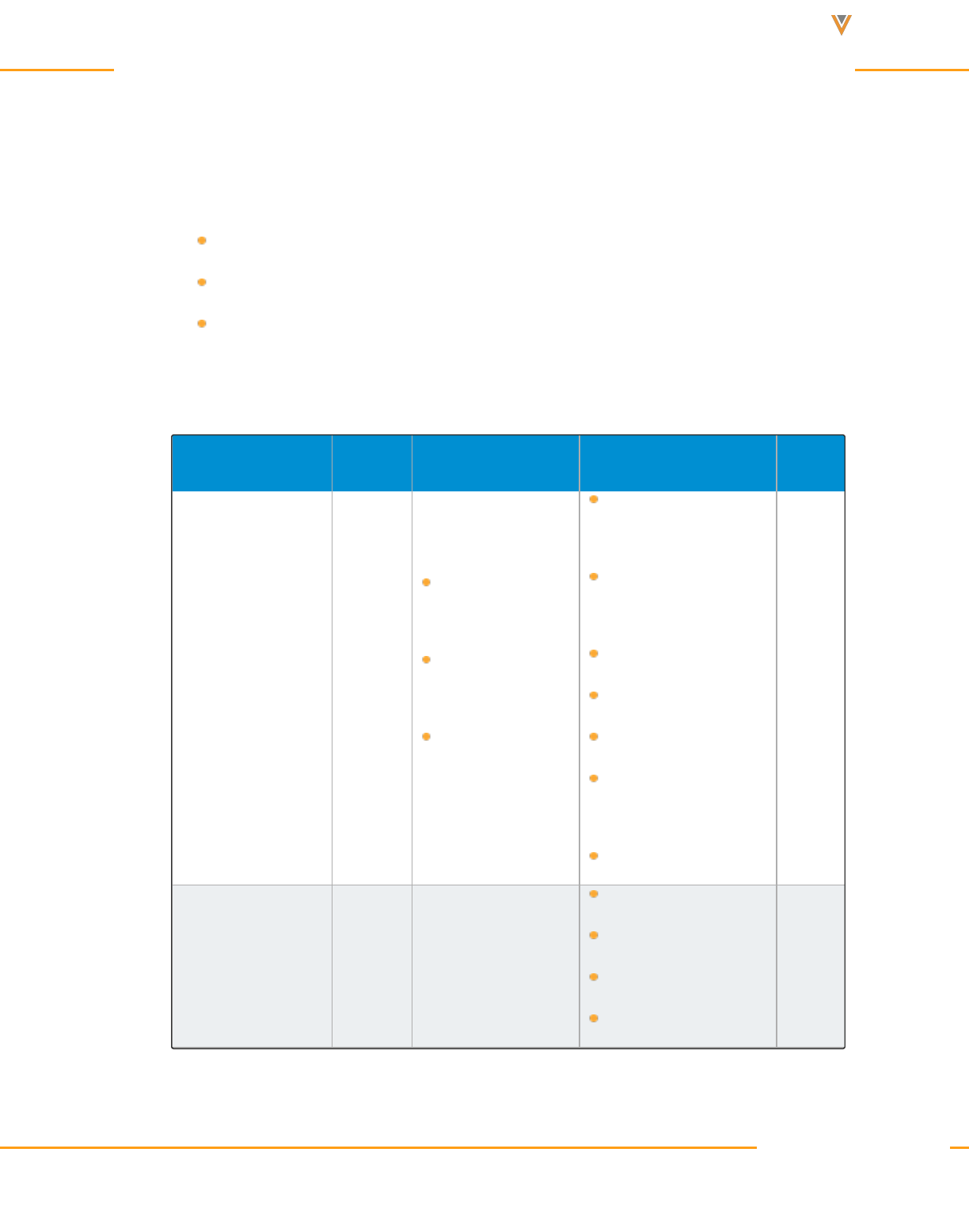
For example, Verteo BioPharma has a multi-product CLM presentation with two slides
assigned the CRM Products Cholecap and Restolar. When the presentation is synced to CRM,
two CLM_Presentation_vod records and four Key_Message_vod records are created:
Input (Vault) Output (CRM)
CRM
Products
CRM Product
Groups
Cholecap Present-
ation
Restolar Present-
ation
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
12

CLM Content Creation Guide 24R1
Input (Vault) Output (CRM)
Multichannel
Presentation
Cholecap
Restolar
n/a
CLM_Present-
ation_vod:
Product_vod =
Cholecap
Detail_Group_
vod = blank
CLM_Present-
ation_vod:
Product_vod =
Restolar
Detail_Group_
vod = blank
Multichannel Slide
1
Cholecap
Restolar
n/a
Key_Message_
vod 1:
Product_vod =
Cholecap
Detail_Group_
vod = blank
Key_Message_
vod 1:
Product_vod =
Restolar
Detail_Group_
vod = blank
Multichannel Slide
2
Cholecap
Restolar
n/a
Key_Message_
vod 2:
Product_vod =
Cholecap
Detail_Group_
vod = blank
Key_Message_
vod 2:
Product_vod =
Restolar
Detail_Group_
vod = blank
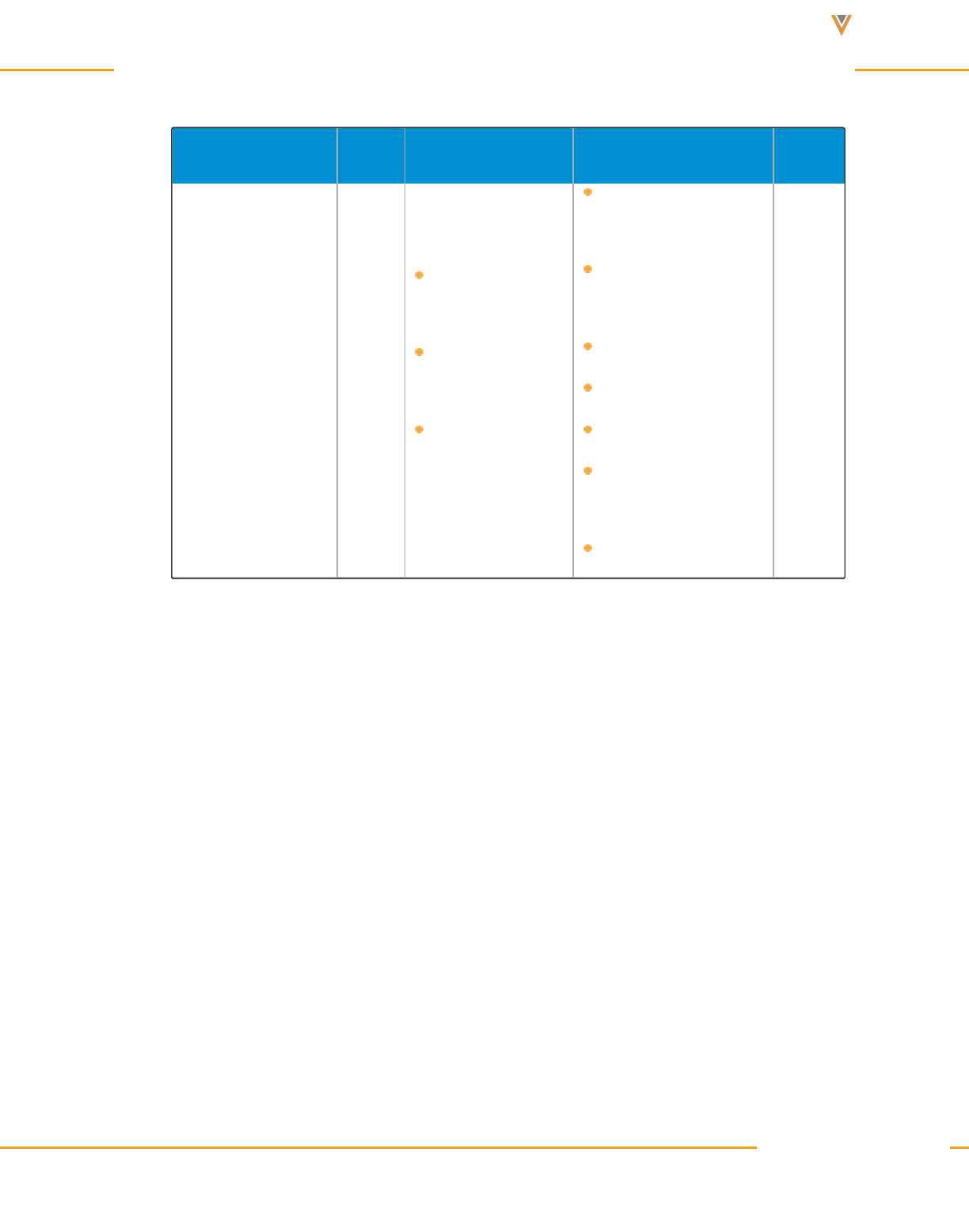
In another example, Verteo BioPharma has a multi-product CLM presentation with two slides
assigned the CRM Product Groups Cholecap Cardiology and Restolar Oncology. When the
presentation is synced to CRM, two CLM_Presentation_vod records and four Key_Message_
vod records are created:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
13

CLM Content Creation Guide 24R1
Input (Vault) Output (CRM)
CRM
Products
CRM Product
Groups
Cholecap Cardiology
Presentation
Restolar Oncology
Presentation
Multichannel
Presentation
n/a
Cholecap
Cardiology
Restolar
Oncology
CLM_Presentation_
vod:
Product_vod =
Cholecap
Detail_Group_
vod = Cardiology
CLM_Present-
ation_vod:
Product_vod =
Restolar
Detail_Group_
vod = Oncology
Multichannel
Slide 1
n/a
Cholecap
Cardiology
Restolar
Oncology
Key_Message_vod
1:
Product_vod =
Cholecap
Detail_Group_
vod = Cardiology
Key_Message_vod
1:
Product_vod =
Restolar
Detail_Group_
vod = Oncology
Multichannel
Slide 2
n/a
Cholecap
Cardiology
Restolar
Oncology
Key_Message_vod
2:
Product_vod =
Cholecap
Detail_Group_
vod = Cardiology
Key_Message_vod
2:
Product_vod =
Restolar
Detail_Group_
vod = Oncology
In a final example, Verteo BioPharma has a multi-product CLM presentation with two slides
assigned the CRM Products Cholecap and Restolar and the CRM Product Groups Cholecap
Cardiology and Restolar Cardiology. When the presentation is synced to CRM, four CLM_
Presentation_vod records and eight Key_Message_vod records are created:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
14

CLM Content Creation Guide 24R1
Input (Vault) Output (CRM)
CRM
Products
CRM
Product
Groups
Cholecap
Present-
ation
Restolar
Present-
ation
Cholecap
Cardiology
Present-
ation
Restolar
Cardiology
Present-
ation
Multichan-
nel
Present-
ation
Chole-
cap
Restol-
ar
Chole-
cap Car-
diology
Restolar
Car-
diology
CLM_
Present-
ation_vod:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
blank
CLM_
Present-
ation_vod:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
blank
CLM_
Present-
ation_vod:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
Car-
diology
CLM_
Present-
ation_vod:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
Car-
diology
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
15

CLM Content Creation Guide 24R1
Input (Vault) Output (CRM)
Multichan-
nel Slide 1
Chole-
cap
Restol-
ar
Chole-
cap Car-
diology
Restolar
Car-
diology
Key_Mes-
sage_vod
1:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
blank
Key_Mes-
sage_vod
1:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
blank
Key_Mes-
sage_vod
1:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
Car-
diology
Key_Mes-
sage_vod
1:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
Car-
diology
Multichan-
nel Slide 2
Chole-
cap
Restol-
ar
Chole-
cap Car-
diology
Restolar
Car-
diology
Key_Mes-
sage_vod
2:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
blank
Key_Mes-
sage_vod
2:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
blank
Key_Mes-
sage_vod
2:
Produc-
t_vod =
Chole-
cap
Detail_
Group_
vod =
Car-
diology
Key_Mes-
sage_vod
2:
Produc-
t_vod =
Restolar
Detail_
Group_
vod =
Car-
diology
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
16

CLM Content Creation Guide 24R1
Syncing Multi-Product CLM Presentations
When multi-product presentations are synced to CRM and created, each copy is stamped with
a unique identifier (VExternal_Id_vod).
Note: Since CLM presentations in CRM created from one multi-product Vault presentation
may have the same presentation ID, the gotoSlide, gotoSlideV2, and launchSelector
JavaScript methods use the Product_vod and Detail_Group_vod values to navigate to the
correct presentation. See the Developer Portal for more information.
If a product is removed from a presentation, the sync expires the copy of the presentation,
slides, and key messages created for that product. If the product is added back to the present-
ation, the expired records are recovered and relinked.
If a new product is added to an existing presentation, the sync creates a copy of the present-
ation, slides, and key messages for that product.
If a CRM product is added to an existing presentation with one Vault product, and both products
have the same external ID, the sync updates the existing presentation, slides, and key mes-
sages to reference the CRM product.
Creating Dynamic Content
iPad|
Content creators can develop dynamic content to enable end users to generate personalized
versions of content for HCPs and share them via Approved Email. This allows end users to fol-
low up with HCPs about the personalized content discussed while presenting CLM content, for
example, a cost calculator, formulary matrix, or personalized reprint.
Note: English is the only supported language for dynamic content.
Dynamic content consists of the following components:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
17

CLM Content Creation Guide 24R1
Dynamic Content Template – Content creators create dynamic content tem-
plates, which are PDF documents containing form fields. These form fields pop-
ulate with personalized values from the corresponding CLM content.
CLM Content – Content creators create CLM content that contains data from
CRM or external sources, calculations, or user input. This data maps to specific
form field identifiers in the dynamic content template.
Email Template or Email Fragment – Content creators create an Email Template
or Email Fragment for sharing the personalized version of the dynamic content via
Approved Email
See Generating and Sending Dynamic Content for more information about generating and
sending dynamic content to HCPs as an end user.
Creating the Dynamic Content Template
The dynamic content template must satisfy the following requirements:
Must be a PDF containing form fields. The name of each field is the identifier.
Must be uploaded into PromoMats/MedComms using any document type (Pro-
motional Piece, Reference Document, etc.)
Note: Ensure the Vault (PromoMats/MedComms) integration user defined in
the CLM Admin Console has access to the document type and the permission
to download document source files from Vault. This user retrieves the doc-
ument when generating the dynamic content. See Vault Help for more inform-
ation about downloading document source files.
Any font can be used as long as the entire font is embedded in the PDF. See
Adobe documentation for more information about embedding fonts in PDF doc-
uments.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
18

CLM Content Creation Guide 24R1
Dynamic Content Tem-
plate
Generated Personalized
Content
Creating the CLM Content
Content creators must use two JavaScript methods in CLM content, one to generate dynamic
content and one to allow end users to share it through Approved Email:
generateDynamicContent(vaultId, documentNum, account,
expiryPeriod, allowDownload, displayName, values, callback)
– Retrieves the specified dynamic content template from Pro-
moMats/MedComms, then creates and publishes a personalized PDF version of
CLM content with the field values provided. The personalized PDF is published
and stored in Veeva CRM as a Salesforce File attached to a Veeva_Content_vod
record.
This method must be associated with a user action in the CLM content.
When the end user selects the action, a loading indicator displays while the
personalized PDF version of the content is generated in the background.
The end users can select Cancel in the loading indicator to cancel the
request.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
19

CLM Content Creation Guide 24R1
The following fields on the Veeva_Content_vod record are populated
based on the parameters:
Name – Populated from the displayName parameter.
This is the name displayed in the HCP Content Player
when an HCP accesses the link to the content.
Account_vod – Populated from the account parameter.
This is a lookup field to the Account record.
Allow_Source_Download_vod – Populated from the
allowDownload parameter. When this value is set to
true, a download button displays in the HCP Content
Player.
Expiration_Date_vod – Populated from the
expiryPeriod parameter. This is calculated from the
sum of the content’s creation date and the
expiryPeriod value. If expiryPeriod is empty, this
field is not populated.
Dynamic_Content_Vault_Doc_ID_vod – Populated from
the documentNum parameter. This is the Document ID
of the dynamic content template stored in Pro-
moMats/MedComms and can be used for reporting on
which dynamic content templates are used and shared.
Dynamic_Content_Vault_Instance_ID_vod – Populated
from the vaultId parameter. This is the Vault Instance
ID of the dynamic content template stored in Pro-
moMats/MedComms.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
20

CLM Content Creation Guide 24R1
The values parameter is a JSON object containing the fields and values
mapped to the form fields in the dynamic content template. The values are
resolved when generating the personalized version.
The total supported request size is 1MB
Images can be included as a value. Images should be
included as a base64 data URI. For example: data:im-
age/png;-
base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCA-
QAAAC1HAwCAAAAC0lEQVR42mNk+A8AAQUBAScY42Y-
AAAAASUVORK5CYII=
The Veeva_Content_vod record is returned in the gen-
erateDynamicContent method's success response so it can be provided to
the launchApprovedEmailWithVeevaContent JavaScript method
launchApprovedEmailWithVeevaContent(email_template, email_
fragments, veeva_content, callback) – Launches the specified email
template or email fragment in Approved Email from CLM content containing a link
to the personalized PDF. This method can be used as a callback function for gen-
erateDynamicContent to immediately display Approved Email after generating
the personalized PDF.
See Creating HTML Content on page31 for more information about creating CLMcontent.
Code Sample
Code Sample
// first, get the current Account Id, store it in a global scope variable
called "accountId"
function getCurrentAccount() {
com.veeva.clm.getDataForCurrentObject("Account","Id", getTemplateDocId);
}
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
21

CLM Content Creation Guide 24R1
// second, get the Email Template (and Email Fragments, if applicable), store
it in a global scope variable called "myTemplate"
function getTemplateDocId(result) {
if (result.success == true) {
accountId = result.Account.Id;
com.veeva.clm.getApprovedDocument("https://my-test-vault.veevavault.-
com","7002", generateContent);
}
}
// third, generate the content, return type is the Veeva Content record ID of
the generated content
function generateContent(result) {
if (result.success == true) {
myTemplate = result.Approved_Document_vod__c.ID;
vaultId = "https://my-test-vault.veevavault.com";
documentNum = "7702";
expiryPeriod = 30;
allowDownload = true;
displayName = "Natevba - Precision Targeting Report";
// values to resolve in the generated content
var values = {};
values.field1 = "1,000";
values.field2 = "725";
values.field3 = "100";
values.field4 = "50";
values.image1 = "data:im-
age/png;-
base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNk+A8AAQUBAScY-
42YAAAAASUVORK5CYII=";
// generate content and launch Approved Email
com.veeva.clm.generateDynamicContent(vaultId, documentNum, accountId,
expiryPeriod, allowDownload, displayName, values, launchAE);
}
}
// last, launch Approved Email with the generated content
function launchAE(result) {
if (result.success == true) {
com.veeva.clm.launchApprovedEmailWithVeevaContent(myTemplate, "", res-
ult.id, callback);
}
}
function callback(result) {}
Troubleshooting Errors
The following are errors that may occur when using the genericDynamicContent method.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
22

CLM Content Creation Guide 24R1
Error Message Code Reason Solution
User is missing required
configuration: {0}.
0 = Object/Object.Field
API Name
1310
The user does not have
the required permissions
to execute the gen-
erateDynamicContent()
request.
Enable OLS/FLS for the
user on the object or object
field specified in the error
message.
No Internet connection. 1311
No internet connection.
The system cannot com-
plete the gen-
erateDynamicContent()
request.
Connect to the Internet
and try again. An Internet
connection is required to
execute the gen-
erateDynamicContent()
request.
Unable to connect with
PromoMats/MedComms
Vault.
1312
The system cannot com-
municate with the Pro-
moMats/MedComms Vault
to obtain the document
source file.
Verify the credentials are
valid for the Vault (Pro-
moMats/MedComms)
integration user defined in
the CLM Admin Console.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
23

CLM Content Creation Guide 24R1
Error Message Code Reason Solution
Defined document_num
cannot be found.
1313
The dynamic content tem-
plate cannot be found in
the specified Pro-
moMats/MedComms
Vault.
Set the dynamic content
template document num-
ber to a document that
exists in the specified Pro-
moMats/MedComms
Vault. Ensure the Pro-
moMats/MedComms integ-
ration user defined in the
CLM Admin Console has
access to the document
type.
Unable to obtain source
file for defined doc-
ument_num.
1314
The system cannot obtain
the source file for the
dynamic content template.
Grant the Vault (Pro-
moMats/MedComms)
integration user defined in
the CLM Admin Console
the permission to down-
load document source
files.
Defined document_num
is not in Steady State.
1315
The dynamic content tem-
plate is not in a Steady
State in the specified Pro-
moMats/MedComms
Vault.
Move the dynamic content
template to a Steady State
in Pro-
moMats/MedComms.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
24

CLM Content Creation Guide 24R1
Error Message Code Reason Solution
Unable to generate con-
tent due to malformed
JSON in the defined val-
ues.
1316
The JSON object provided
for the values parameter
of the method is mal-
formed.
Ensure the JSON object
for the values parameter
is valid. For example:{
"field1":
"100,000",
"field2": "0.1%",
"field3": "10%" }
Unable to generate con-
tent due to invalid format
for the defined document
template.
1317
The dynamic content tem-
plate cannot be parsed.
Ensure the specified
dynamic content template
is a PDF containing form
fields.
Missing required para-
meter: {0}.
0 = Field Name
1318
The gen-
erateDynamicContent()
request is missing a
required parameter.
Ensure the required para-
meters are passed into the
method. expiryPeriod
is the only optional
parameter.
If expiryPeriod is not
applicable for the content,
populate the parameter
with “”.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
25

CLM Content Creation Guide 24R1
Error Message Code Reason Solution
An unexpected error
occurred.
1319
The request to the system
is not supported. This error
typically occurs when the
system is unable to pro-
cess the content provided.
Possible unsupported con-
tent errors:
The request
size exceeds
3MB. This can
occur when mul-
tiple base64
data URIs for
large images
are included in
the content.
The content
includes unsup-
ported char-
acters
Ensure the following con-
ditions are met:
The request size
is less than
3MB. Con-
verting images
from PNG to
JPG can allow
for more images
to be included in
the request.
The dynamic
content template
and provided val-
ues are in Eng-
lish
Creating the Email Template or Email Fragment
The Email Template or Email Fragment must include the {{DynamicContentLink}} token. When
an end user sends an email containing dynamic content to an HCP, this token is replaced with
the URL to the personalized PDF. When recipients access the link, the PDF displays in the
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
26

CLM Content Creation Guide 24R1
HCP Content Player. See Creating Approved Email Templates and Creating Approved Email
Fragments for more information.
The Email Template or Email Fragment containing the {{DynamicContentLink}} token must be
launched from CLM via the launchApprovedEmailWithVeevaContent method to ensure the per-
sonalized PDF version (Veeva Content record) can be provided as a parameter.
Approved Email content containing the {{DynamicContentLink}} token is not applicable to any
other Approved Email entry points. Mark this content as hidden to ensure it does not display as
an option to select when composing Approved Emails from other entry points. See Preventing
Approved Email Content from Displaying for more information.
Expiring Dynamic Content
Admins can expire published dynamic content in CRM. When an HCP accesses a link to
expired content, an error message displays.
To expire published dynamic content:
1. Navigate to the appropriate Veeva_Content_vod record with the Dynamic_Content_vod
record type.
2. Select Edit.
3. Select Expired_vod for the Content_Status_vod field.
4. Select Save.
Testing Dynamic CLM Content
CLM test users (users with the Enable_CLM_Testing_Features_vod check box selected on
their User record) can test the dynamic content on their devices. Both Steady State and Non
Steady State dynamic content templates can be used for test users. If a dynamic content tem-
plate has both Steady State and Non Steady State versions, the latest version is used.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
27

CLM Content Creation Guide 24R1
Verifying CLM Configuration
Admins can verify the CLM configuration by creating sample presentation records and ensuring
the content displays on offline devices. To verify the configuration:
1. Create a Key_Message_vod record, specify a Key Message name and product, and
select save.
2. Upload the sample Cholecap-1-Intro.zip file, or any other sample zip file (then download
the file to verify the upload was successful).
3. Create a CLM_Presentation_vod record, specify a name and presentation ID, and
select save.
4. Create a CLM_Presentation_Slide_vod record, specify the presentation name and Key
Message name, and select save.
5. Confirm the user has My Setup Products entries for the product referenced in the Key_
Message_vod record, and has visibility to at least one account online, but not all of them
(like an admin can).
On the offline device:
1. Sign in as the user.
2. Sync.
3. View an account.
4. Record a call.
5. Select the media button.
6. View the previously created presentation.
7. Return to the call report.
8. Record a reaction to the slide.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
28

CLM Content Creation Guide 24R1
9. Select Submit.
10. Sync.
Online, verify the call report correctly displays the slides visited.
Testing CLM Content
CRM Desktop (Mac, Windows)|iPad|Windows Tablet|
Content reviewers can test CLM content in CRM sandbox orgs with both Staged and Approved
presentations.
Note: This functionality should only be enabled for users who can review CLM content
updates.
Testing CLM content includes three components. Enabling the feature for a content reviewer
makes all three components available for that user.
Configuring Staged Presentations for Review
To enable staged content for content reviewers:
1. Grant FLS Edit permission to the Enable_CLM_Testing_Features_vod field on the
User object.
2. Select the Enable_CLM_Testing_Features_vod check box for the appropriate User.
3. Activate the SHOW_INFORMATION Veeva Message.
Displaying the Presentation Status
A status label displays above presentation thumbnails so content reviewers can easily identify
which presentations are Staged or Approved.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
29

CLM Content Creation Guide 24R1
To display presentation statuses in the CRMEngage app online, activate a VMOC for the User
object with the Device_vod field set to CRM_Engage_vod.
Displaying the Show Information Overlay
Users can select the Show Information option from the action menu to display an information
overlay over the slide. The overlay contains information for the corresponding Key Message
record. If the Shared_Resource_vod check box is selected on the overlay, it is hyperlinked.
Selecting the hyperlink displays the Show Information overlay for the Shared Resource. See
Using the Action Menu for more information about CLM actions in the media player.
Viewing Staged Presentations
When content is coded using gotoSlide v1 or gotoSlidev2, content reviewers always view the
Staged presentation when jumping across presentations. For example, Presentation A is
Approved and Presentation B is Staged because the latter was just updated. The content
reviewer wants to test the content flow of Presentation A to Presentation B. If the content
reviewer cannot view Staged presentations, gotoSlide jumps to the Approved version of
Presentation B. If the content reviewer can view Staged presentations, gotoSlide jumps to the
Staged version of Presentation B, which contains the updated content. If a Staged version of
Presentation B cannot be located, then gotoSlide jumps to the Approved Presentation.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
30

CLM Content Creation Guide 24R1
Creating HTML Content
Content creators can embed the following functionalities in CLM content with HTML and
JavaScript:
Launching Third-Party Applications from CLM
Launching Veeva CRM from Third-Party Applications
Displaying Dynamic Content
Customizing Slide Navigation
Tracking User Activity Using JavaScript
Creating and Updating Records from CLM
Launching Third-Party Applications from CLM
The CLM media player supports custom URLs to other applications. Any application with a
properly registered URL can be launched directly from CRM. Selecting the control containing
the link launches the respective external application. The following links are standard iPad
applications that can be used in HTML5 content:
mailto:// - Launches the Mail application
maps:// - Launches the Maps application
http:// and https:// - Launches the Safari browser
Launching Veeva CRM from Third-Party Applications
Veeva supports the following custom URLs to allow external iPad applications to launch Veeva
CRM:
veeva://
irep://
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
31

CLM Content Creation Guide 24R1
Calling either of these URLs launches the Veeva CRM app. If the user is already signed in, the
last screen the user was viewing displays. If the user is not signed in, the signin screen dis-
plays.
Displaying Dynamic Content
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
To display dynamic content to target accounts, CLM content can include personalized inform-
ation pulled from Veeva CRM, such that the content is tailored for each HCP. Veeva provides
the getDataForCurrentObject and the getDataForObject JavaScript functions to enable content
creators to read from the Veeva CRM database. Possible uses of these include:
Displaying the HCP’s name and specialty
Displaying the HCP’s parent organization name
Changing the information displayed on the content based on the physician's seg-
ment
Reading which survey is associated to the presentation being displayed
Customizing Slide Navigation
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
Content creators can include links to other slides within a presentation or to slides in other
presentations, or directly launch a specific slide.
Linking Between Slides and Presentations
Content creators can use the gotoSlide JavaScript function within an HTML <a> tag as the href
parameter or update the document location attribute within the JavaScript code.
When users select the link or control that contains this underlying function, the media player
jumps to the slide defined in the function. Navigation from the slide that was reached by the
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
32

CLM Content Creation Guide 24R1
gotoSlide functionality is identical to navigation had that slide been reached through traditional
navigation, for example, swiping left will display the slide before that slide in the presentation,
not the slide from which the user jumped. Tracking CLM Key Messages also continues nor-
mally.
The gotoSlide function respects My Setup, Restricted Products on Account, and Allowed
Products on Call and TSF when media is launched from a Call or an Account. The gotoSlide
function does not respect Restricted Products or Allowed Products when media is launched
from the Home Page.
Note: The one-parameter gotoSlide works the same using the Media_File_Name_vod as
the external ID from which to jump to in the context of the same presentation. This feature
assumes the same Media File Name is not used more than once in a presentation, oth-
erwise, the gotoSlide randomly selects one to jump to.
The gotoSlide function jumps to Staged or Approved versions of presentations depending on
the status of the originating presentation:
If gotoSlide is called when viewing a Staged presentation, then it jumps to the
latest version of the presentation specified in the parameters (can be Staged or
Approved)
If gotoSlide is called while viewing an Approved presentation, then it jumps to the
Approved version of the presentation specified in the parameters
If the originating presentation does not have a status, the gotoSlide function
jumps to the presentation specified in the parameters based on the following pri-
ority: Status_vod = Approved > Staged > blank
To help maintain the uniqueness of the Presentation_Id_vod field, when CLM Presentation
records are created during the CLM Vault sync, an error occurs if a Presentation_Id_vod value
is used across Vault presentations with different Doc IDs.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
33

CLM Content Creation Guide 24R1
Launching Specific Slides
Content creators can launch a selector from within HTML content for specified Key Messages.
To set navigation behavior for individual slides, the JavaScript function must use the following
format:
com.veeva.clm.launchSelector({presentation: [key message]}, callback) where
presentation specifies the Presentation_Id_vod
key message specifies the Media_File_Name_vod
For example: com.veeva.clm.launchSelector([{PresABC: [KM1, KM2, KM3], PresXYZ: [KM4,
KM5], PresLMNO: [KM7, KM8, KM9]}], callback)
Adding Text Navigation
If the swipe gesture for slide navigation is disabled for a Key Message, content creators can
use the nextSlide and prevSlide JavaScript functions within the HTML5 code to create text links
to allow users to navigate between slides.
Tracking User Activity Using JavaScript
CRM Desktop (Windows)|iPad|iPhone|Windows Tablet|
To support analysis of detailed user activity within CLM content, content can be coded to cap-
ture specific user actions performed on HTML5 content using the createRecord and updateRe-
cord JavaScript functions. These actions can include button selections or certain gestures
(clickstream data), or generic data capture, such as updating an HCP’s email address on the
Account object. See the CLM JavaScript library for more information on the available functions.
Caution: Do not use the createRecord function to create Call2_Key_Message_vod
records. Doing so interferes with Veeva-defined logic for call key messages.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
34

CLM Content Creation Guide 24R1
If saving data into a custom object, ensure end users have OLS CRU access the object and
FLS Edit permissions to the fields where the data is saved.
Clickstream data can be used to capture custom information. By building a custom control
within HTML5 content, responses can be captured and later displayed directly on the call
report.
Additionally, the Call Clickstream object can automatically populate the following fields each
time a record is created for a Call. Manually entered values for the fields are overwritten:
Call_vod - set to the current Call record ID
Product_vod - Product_vod of corresponding Key_Message_vod record
Key_Message_vod - record ID of corresponding Key_Message_vod record
CLM_ID_vod - CLM_ID_vod of corresponding Key_Message_vod record
Presentation_ID_vod - Presentation_ID_vod of CLM_Presentation_vod record
To display the Call Clickstream information captured on the call report, add the zvod_Surveys_
vod field on a separate section of the appropriate Call2_vod object page layouts. This section
displays a table of responses. The following fields from the Clickstream object display in the
table:
Presentation ID
Product
Key Message Name
Track Element Description
Answer
The fields displayed in the table are not configurable.
Note: When implementing clickstream capture, content creators must be mindful of the
potential amount of data captured as a part of each slide and/or presentation. Creating a
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
35

CLM Content Creation Guide 24R1
large amount of records on each slide will increase sync times for users and cause per-
formance degradation on the Reporting module in the online application.
Creating and Updating Records from CLM
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
The createRecord and updateRecord JavaScript functions can be used to capture data for cus-
tom and Veeva-defined objects. Since application logic and validation are not executed when
using these functions, all content must be rigorously tested before publishing into production.
Caution: Do not use the createRecord function to create Call2_Key_Message_vod
records. Doing so interferes with Veeva-defined logic for call key messages.
Note: Content must be written to Veeva CRM objects using the API. Local storage is not
supported in any CLM content.
Creating and Updating Records Upon Exiting CLM
Users can save information to CRM when navigating between slides or exiting CLM. Content
creators can use the following functions to implement this functionality:
createRecordsOnExit()
updateRecordsOnExit()
updateCurrentRecordsOnExit()
Note: These functions are available on iPad only. The standard onUnload JavaScript func-
tion can be used on Windows.
To help format these functions, use the following helper functions to return strings for use with
the OnExit functions:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
36

CLM Content Creation Guide 24R1
formatCreateRecords(object array, values array)
formatUpdateRecords(object array, record array, values array)
formatUpdateCurrentRecords(object array, values array)
Note: The exit functions cannot include alert or confirmation dialogues requiring user inter-
action.
Sample code
com.veeva.clm.updateCurrentRecordsOnExit = function() {
var object1 = Account;
var values1 = {};
values1.Preferred_Statin__c = Juvastatin!;
var object2 = KeyMessage;
var values2 = {};
values2.Customer_Field__c = Saved information;
var objectArray = [object1, object2];
var valuesArray = [values1, values2];
return com.veeva.clm.formatUpdateCurrentRecords (objectArray, valuesArray);
}
Creating Interactive HTML Content
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
HTML5 provides a rich set of tools for creating interactive media for users. In general, anything
that can be done in Flash can be replicated in HTML5. Some simple suggestions for adding
interactivity to otherwise static media include:
Create an HTML button linked to an online resource, such as a patient information
site
Use motion to visually guide the viewer to key pieces of information, such as effic-
acy results, rather than animating background or secondary information
Provide interactions which meaningfully customize the message for an HCP,
such as filtering data by demographic or zip code
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
37

CLM Content Creation Guide 24R1
Add audio narration of important aspects of content
For videos also available on YouTube, embed a local copy of the video and dis-
play it within a frame or open it full screen via a button, so it is always available
regardless of 3G coverage. The YouTube URL can be referenced as a hyperlink.
Link to or embed (using a frame) external systems, such as a send additional info
mini-website or a subscribe to mailing list web-form
Some considerations when creating HTML5 media:
HTML5 speed: HTML5 documents in CLM render faster than loading from a
remote website but slower than loading from the browser’s cache. Testing all con-
tent in CLM is recommended.
JavaScript speed: The JavaScript execution speed of Safari on the iPad is less
than 10% of the speed on a desktop computer. Complex animations that render
smoothly on a computer may appear to stutter on the iPad. Using subtler or
slower animations reduces the visibility of these performance limitations.
Navigation: The Veeva CRM app handles transitioning to the next piece of media
via a swipe to the left. Internal navigation should be limited so users don’t lose
their place when swiping left and right through media. Each slide should be cre-
ated as a separate piece of media.
Zooming: This can be disabled on iPad using <meta name=viewport con-
tent=width=device-width,initial-scale=1,user-scalable=no /> as part of the HTML.
See Apple’s developer documentation for more information.
HTML5 media can be tested by loading it into a website and viewing the website from iPad’s
Safari browser or Windows’ IE browser. Various HTML editor applications can provide more
accurate representations of how content displays. These tools are a good proxy for how con-
tent displays in Veeva, with the following exceptions:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
38

CLM Content Creation Guide 24R1
Page loading times are slightly faster than loading from a website, but significantly
slower than loading from the browser cache. If the initial page load creates any
flashes or wait time, smaller media files or different background colors are recom-
mended.
The top left corner of the page (60 x 176 pixels) is obscured by navigation con-
trols, so interactive media should not be placed there
In order to increase interactive options and dynamic content within HTML5 media, Veeva
provides several API functions that can be embedded within HTML5 slides. See the CLM
JavaScript library for more information on the available functions.
Stamping Media Type and Publishing Method for CLM Content
CRM Desktop (Mac, Windows)|iPad|iPhone|
Admins can report on the following fields, allowing customers to analyze HCP engagement with
content:
Media_Type_vod on the Key_Message_vod object
Publishing_Method_vod on the CLM_Presentation_vod object
When users navigate to the media library, the Key_Message_vod records for each present-
ation are appropriately stamped with one of the following Media_Type_vod values:
HTML_vod
Video_vod
Image_vod
PDF_vod
PowerPoint_vod
Website_vod
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
39

CLM Content Creation Guide 24R1
Note: Media_Type_vod is not stamped on shared resources. Additionally, it is not sup-
ported on CRM Desktop (Mac).
When a CLM_Presentation_vod record is updated, the Publishing_Method_vod field is
stamped to indicate how the presentation was created:
Vault_Published_vod - Binders and Slides, Create Presentation
Vault_Auto_Published_vod - Auto-publishing for CLM in Vault
CRM_Published_vod - Uploaded via FTP
Integrating Approved Email with CLM
iPad|Windows Tablet|
Content creators can reference pre-defined Approved Email templates and fragments that are
portable across production environments to allow users to send specific emails and content
from a CLM slide to HCPs in attendance.
Content creators can use the following functions to interact with Approved Email from CLM con-
tent:
getApprovedDocument
launchApprovedEmail
Note: When using the queryRecord function to query Approved Document
records for the launchApprovedEmail function, if an incorrect Vault Id is
passed into the function, records are not returned. To avoid passing in null val-
ues to the launchApprovedEmail function, which causes CLM content to dis-
play incorrectly, content creators should include an error message to identify
the issue.
See the CLM JavaScript library for more information about using these functions.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
40

CLM Content Creation Guide 24R1
Launching Approved Email from CLM on Veeva CRM on Desktop
CRM Desktop (Mac, Windows)|
The launchApprovedEmail function is supported on the CRM Desktop platforms. During a call,
including Engage calls, when users take action on CLM content calling the launchAp-
provedEmail JavaScript function, the Send Email screen displays in Lightning on the device’s
default browser. The following are already selected:
Appropriate and valid email templates and fragments
Attendee accounts as recipients
Note: Using launchApprovedEmail to send emails from CLM is only supported on Light-
ning.
When users launch Approved Email from CLM content outside of a call, for example, from the
Veeva CRM on Desktop, accounts are not selected. To allow users to add accounts as recip-
ients, admins must set the ADD_RECIPIENTS_vod Approved Email Setting to 1.
Note: The getApprovedDocument function is not available in Veeva CRM on Desktop. Con-
tent creators can use queryRecord to reference Approved Email templates and fragments.
Integrating External Data with CLM
Content creators can create CLM content to directly access external applications. This allows
users to load data from Veeva CRM and external sources in a single presentation without nav-
igating away from the Veeva CRM.
Content creators can use the request function to interact with external applications from CLM
content. See the CLM JavaScript library for more information.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
41

CLM Content Creation Guide 24R1
Supporting CLM Content
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
The CLM media player is optimized for electronic detailing with HTML5 media and various
other digital assets. The media player supports images, video, and PDF, allowing reuse of exist-
ing media libraries.
When creating media, it is important to consider both the quantity and image quality of the
media to ensure the Veeva CRM app responds quickly and users do not wait for long periods
while media downloads. Larger files are supported, but longer sync times ensue and there is a
risk of poorer performance when displaying the media in the media player.
Type Ext Display Additional Guidelines
HTML5
.html
.htm
Displays full
screen and in
landscape view
Can be multiple files of type HTML, CSS, images,
video and PDF and can be stored in multiple
folders
Media included with the HTML should be ref-
erenced using relative paths, such as /css/-
styles.css rather than
http://server.com/css/styles.css. Media ref-
erenced using absolute paths is not available
when users are out of network coverage.
Swiping left or right navigates to other pieces of
media, but dragging left, right, and selecting are
allowed for in-page navigation. Overriding the
swipe gesture is supported. (See Disabling Touch
Gestures for more information.)
Embedded Flash videos are not supported
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
42

CLM Content Creation Guide 24R1
Type Ext Display Additional Guidelines
Video
.mp4
.m4v
.mov
.avi
Displays full
screen and in
landscape
view
Small videos
stretch to fill
the screen
Large files increase the battery use of the device
during sync: using the highest level of video com-
pression that creates the desired effect is strongly
recommended
iPad: Videos must be playable in the iPad video
player (see Apple's Tech Specs for more inform-
ation)
H.264 MPEG4 is recommended
The TV and Video section of Apple's
Tech Specs provides more detailed
information
Windows: only displays .mp4
Images
.jpg
.png
Displays full
screen and in
landscape
view
If the res-
olution of the
image is lar-
ger than the
display, pinch
to zoom is
allowed
Images should be the smallest resolution and com-
pressed as much as possible without impacting qual-
ity. The maximum supported resolution for images is
2499 x 2499.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
43

CLM Content Creation Guide 24R1
Type Ext Display Additional Guidelines
PDF .pdf
Displays full
screen and in
landscape
view
Stretches to
fill the screen
width
Scrolls vertically
Multi-page PDFs are supported
For presentations, using HTML5 or images is
recommended instead of PDF as those formats
can be presented more easily
PDF resolution should be 150 dpi with medium
quality for image compression
Hyperlinks are retained in PDFs, allowing users to
navigate within the PDF via internal hyperlinks or
access external websites
Interactive PDFs are not fully supported due to OS
limitations
PPTX .pptx
Displays using
native PPT set-
tings
Library media that can be opened in PowerPoint
displays the PowerPoint logo on the top right of
the thumbnail. Selecting the logo launches the
presentation in the PowerPoint application.
Sub-presentations are not supported for Power-
Point presentations
Supported CLMJavaScript Library Functions for Veeva CRMon Desktop
To provide flexibility when designing new presentations and enable reusing existing present-
ations, the following functions are supported on the CRM Desktop platforms:
createRecord()
getDataForCurrentObject()
gotoSlide()
gotoSlideV2()
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
44

CLM Content Creation Guide 24R1
launchApprovedEmail()
nextSlide()
prevSlide()
queryRecord()
updateCurrentRecord()
updateRecord()
Ensuring Content Compatibility Across Platforms
CLM uses open web standards, HTML, CSS, and JavaScript to create and deploy content
because there is a wealth of knowledge in our agencies. Unfortunately, current web browsers
(IE, Chrome, Safari, etc.) are sometimes inconsistent or inaccurate when interpreting these
open standards. As a result, web content publishers spend significant time testing content and
creating workarounds for incompatibilities across browsers.
CLM was introduced only on Veeva CRM for iPad so there was only Mobile Safari to support on
the iOS platform. Agencies used specific capabilities available on Safari which limited their test-
ing to that browser. As a result, content created for Veeva CRM for iPad is not likely to run in
CLM on CRM Desktop platforms without re-work and testing.
Creating Content
To help reduce the amount of re-work, testing, and workarounds, use the following guidelines
when creating HTML content for CLM:
Use web design best practices to create content that functions on both iPad and
Windows
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
45

CLM Content Creation Guide 24R1
Build and design content that can be deployed across:
different screen resolutions, since this is the primary challenge between
iOS and Windows Tablet devices
two different web browsers (Internet Explorer 11 and Mobile Safari)
Be familiar with responsive design best practices. Responsive design allows con-
tent to scale in response to the size of the screen displaying the content
Do not use fixed width designs if the goal is to deploy content on multiple plat-
forms
Migrating Content from iPad to Windows
Existing CLM content reusability varies based on the content type. In general, most HTML con-
tent requires re-work to render properly. Content created for iPad often used a fixed width
design that does not scale to the different screen resolutions found on Windows Tablet devices.
The following is a summary of compatibility by supported content types:
HTML - Re-work is required if agencies used a fixed width 4:3 aspect ratio or any
webkit (Mobile Safari) specific HTML code. Additionally, legacy CLM API func-
tions do not work on Windows Tablet. The current version of the CLM Javascript
library, provided by Veeva, works with both iPad and Windows Tablet CLM con-
tent.
Images - All current CLM image types are supported on Windows. Typically, they
are created with a 4:3 aspect ratio for iPad. Windows devices typically use a 16:9
aspect ratio. Surface devices use a 3:2 aspect ratio. Images in 4:3 aspect ratio dis-
play with black bars on the left and right sides. No changes required.
Videos - All current CLM video types are supported on Windows. Typically, they
are created with a 4:3 aspect ratio for iPad. Windows devices typically use a 16:9
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
46

CLM Content Creation Guide 24R1
aspect ratio. Videos in 4:3 aspect ratio will display with black bars on the left and
right sides. No changes required.
PDFs - PDF documents scroll and zoom in and out similarly on iPad and Win-
dows. No changes required.
Naming Files on Windows
On Windows Tablet devices, file names must be less than 260 characters and directory names
must be fewer than 248 characters. CLM content is stored in a file path that uses approximately
140 characters. An exact number cannot be given because the file path contains items with vari-
able lengths, such as usernames. All files must be within the character limit when the CLM con-
tent is unzipped, otherwise an error displays.
Downloading Content
While an iPad can hold 16 GB of files or more, downloading that amount of content over 3G/4G
(or even WiFi) can take several hours. For the best end user experience, the total sync time
should not take over an hour. Internal testing over a 3G connection on an iPad 1 (the slowest
device and connectivity combination possible) found that a content sync of 1360 MB of data
took between 20 to 40 minutes to download.
While there is no technical limitation for larger media libraries, longer sync times and degraded
performance of media might offset the advantages of having larger, more complex files.
Data Size / unit
HTML5 2 MB
Video 10 MB
Images 0.25 MB
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
47

CLM Content Creation Guide 24R1
If HTML5 pages are created without using transparent PNG files, the size can often be reduced
to 25 percent of the size from 2 MB to 0.5 MB by using JPG instead of PNG. This also improves
the load time of the page, allowing smoother and more attractive transitions.
While it is possible to load much larger files into HTML5, if those files use up all the memory on
the device, Veeva CRM may crash when displaying the content or soon after exiting CLM. Dur-
ing testing, it is important to test displaying and interacting with HTML5 content repeatedly to
ensure memory issues do not occur. Memory warnings may appear in the log on the device to
identify possible memory issues, although a warning may not always appear and a warning
may not always indicate an impending crash. XML parsing within HTML5, complicated
JavaScript references, non-default fonts, CSS 3D transformations, and more may be tech-
nically possible, but are known to use up a lot or even all of the memory.
Note: The newer iPad and iPad 2 devices provide slightly more memory, which may allow
them to display more complex content. It is important to test thoroughly with the oldest
model and lowest OS version combination deployed to the field and to imitate real world situ-
ations (such as other apps running besides Veeva CRM) to ensure compatibility across ver-
sions.
Providing images at a larger resolution allows users to zoom in on parts of the media, adding a
level of interactivity and appeal to the media. Complex images can be compressed to about
250kb without visibly impacting quality. If images are significantly larger than 100kb, changing
the quality settings or using a different tool to create the jpgs can reduce their size.
PDFs are best used for long-format media, such as reports and articles, as users typically do
not display every page from a PDF document. For shorter media and presentations, images or
HTML5 provide better navigational experience and more accurate reporting.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
48

CLM Content Creation Guide 24R1
Converting PowerPoint Presentations to Images
With Microsoft PowerPoint 2007 or newer, entire presentations can easily be exported as
images. When viewing a presentation within PowerPoint, content creators can perform the fol-
lowing steps to export the presentations as images:
1. Select the Office button.
2. Select Save As.
3. Select Other Formats.
4. Select jpeg (or png) from the Save as type dropdown.
PowerPoint then displays a popup asking whether to export the current slide or every slide in
the presentation. After making a selection, the images are created and ready for use.
Download Times
Estimated download times are provided in the following table using the basic formula of file size
/ avg. download speed.
Average Download Speed File Size
200 MB 500 MB 1 GB
Download Time
512 Kbps 53 minutes 2.2 hours 4.6 hours
1 Mbps 27 minutes 67 minutes 2.3 hours
5 Mbps 5 minutes 13 minutes 27 minutes
10 Mbps 3 minutes 7 minutes 14 minutes
20 Mbps 1 minutes 3 minutes 7 minutes
These times represent download time in perfect conditions. However, because many factors
affect actual download time, download speeds may vary dramatically. Network speed, data
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
49

CLM Content Creation Guide 24R1
syncing, number of zip files, and connection times for each media request can all alter down-
load time. For example, one 1GB zip file can take 35 minutes to install with a 5Mbps connection
while 1000 1MB zip files can take 60 minutes to install at the same connection speed.
Special care should be taken to determine the download speeds which are actually available to
users. Veeva recommends content syncs be performed over a fast WiFi connection.
Since the system records detailed statistics about every piece of media displayed, unused
media should be reviewed regularly and removed to ensure users can quickly find the current
and most important media and maintain fast download performance.
Packaging Custom CLM Content
CRM Desktop (Mac, Windows)|iPad|Windows Tablet|
After creating a piece of media, content creators must prepare the media before it can be
loaded into Vault. The content is then synced from Vault to Veeva CRM. See Managing CLM
Syncs for more information. Overall, the process involves creating lower resolution versions of
the media, putting all files into a folder, and compressing the folder into a zip file. Each piece of
media in the system is encapsulated into a separate zip file before loading.
Each piece of media is loaded into the system as a zip file containing the media, thumbnails,
and supporting files.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
50

CLM Content Creation Guide 24R1
For information about creating website content, see Creating Website Content.
Formatting Content Packages for Vault
Vault uses this packaging format when auto-generating distribution zip files for Multichannel.
There is a zip called <filename>.zip. The contents of the zip files vary depending on content
type.
image zips - contain files named image.png and thumb.png
html zips - contain index.html and thumb.png
pdf zips - contain pdf.pdf and thumb.png
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
51

CLM Content Creation Guide 24R1
video zips – contain video.mp4, poster.png, and thumb.png
Powerpoint zips - contain <document name>.pptx, poster.png, and thumb.png
Folders should not be inside the zip file for non-HTML content. CLM creates a folder called <file-
name> and unzips the contents of the zip into that folder.
To share assets across multiple key messages, see Using Shared Resources.
Packaging Thumbnails and Full-Screen Images
When users view a list of media, small thumbnail images display. These smaller images are
also generated before loading into the system in order to maximize the performance of the
application.
When the thumbnail image is selected, the full page HTML, PDF, or image displays. For videos,
the full-screen preview image displays until the user starts the video.
To support thumbnails, each piece of media in the system (including an image file) must be
packaged with a thumbnail. Video content must include an image for both the thumbnail and
the full screen preview. These images should be highly compressed JPGs to minimize down-
load time. Setting the JPG quality to 75% results in the sizes below for a piece of media named
Media1.jpg:
Type Name
iPad Res-
olution
Windows Res-
olution
Typical
Size
Original Media Media1.jpg 2048 x 1536 1920 x 1080 250 kb
Preview
Image
Media1-full.jpg 1024 x 768 1600 x 900 70 kb
Thumbnail
Media1-thum-
b.jpg
200 x 150 195 x 110 7 kb
images in the 4:3 aspect ratio display centered with black borders on the sides.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
52

CLM Content Creation Guide 24R1
To quickly generate preview images, a screen capture application is helpful. Once installed, set
the computer’s screen resolution to 1024 x 768, view the media full screen, and capture the pre-
view images.
To quickly generate thumbnails, an imaging editing application is helpful.
Uploading CLM Content Using FTP
Content admins can upload content directly into Veeva CRM via FTP, which allows for bulk
load of multiple files at a time. Content can be loaded using any FTP client (for example, Filez-
illa).
Note: Veeva CRMon Mac and Windows Desktop do not support FTPcontent.
FTP is not supported with the CLM Vault Integration. See Vault Help for information on how to
manage CLM content in Vault and Packaging Custom CLM Content on page50 for information
on packaging CLM content for Vault.
Setting Up the Content Server
If an FTP account and username is provided separately for the org by Support, use it to log in to
the FTP server. If one was not provided, use the following instructions to allow a user to log in to
the FTP server using their Veeva CRM username and password:
1. Navigate to the User object page layout.
2. Ensure the Content_Admin_vod field is on the page layout.
3. Select Save.
4. Edit the User record for the user who you want to have FTP credentials
5. Select the Content Admin check box.
6. Select Save.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
53

CLM Content Creation Guide 24R1
7. Clear Veeva Cache.
8. Sign in to the FTP server (using the FTP client) with the Content Admin user's cre-
dentials:
FTP Host server: FTP Server value from the Main Veeva Common settings (Setup
> Develop > Custom Settings > Manage (Veeva Common) > Main)
User: Veeva CRM username
Password: Veeva CRM password
If your company uses Delegated Authentication to log in to Veeva CRM, use the Unix user-
name and password provided by Support.
Uploading CLMContent
When set-up is complete, create a control (CTL) file for every piece of content that is being
uploaded. The format of the control file is as follows:
Note: The file extension must be lowercase for the file to be processed when uploaded, for
example, <filename>.ctl.
USER=<Veeva CRM User name >
PASSWORD=<Veeva CRM Password>
FILENAME= <Filename.zip>
EMAIL=<email address to receive log in error messages>
Note: The EMAIL field is optional. It is only utilized in the event of a sign in error. If sign in is
successful, the user's email address in Veeva CRM is used for success and failure mes-
sages.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
54

CLM Content Creation Guide 24R1
Optionally, if your company uses Delegated Authentication to log in to Veeva CRM, the fol-
lowing should be added to the control file:
SAML
APPLIES_TO_URL=<Applies to URL>
AUTH_URL= <Authentication URL>
OpenToken
APPLIES_TO_URL=<Applies to URL>
The CTLfile should be created using one of the following encoding formats:
ASCII
ISO-8859-1
UTF-8
UTF-16
UTF-32
Note: Files may not contain any of these special characters: ',/<>?;:{}[]~`!@#$%&*()=+
Additional fields on the Key_Message_vod object can be added to the control file. Each field
should be entered in a separate line in the following format: <Field API Name>=<value>.
1. Name the control file with the exact name of the associated file, with the ctl extension. For
example, a control file for the Cholecap-Intro-1.zip slide should be named Cholecap-
Intro-1.ctl.
2. Upload the file and the associated content through FTP.
The content itself (zip file) is loaded to the content directory of the FTP server. The content
folder may be your root directory, in which case you will not see a content folder.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
55

CLM Content Creation Guide 24R1
The control file should be uploaded to the ctlfile directory
Always upload the zip file first, then upload the control file
When found, the control file is removed from that directory and then processed. After opening
the ctl file directory on the right, you can right select and select Refresh to see when the file was
removed.
If the control file was processed successfully, the zip file is also removed. After selecting the /
directory on the right, you can right select and select Refresh to see when the file was removed.
The Media_File_Name_vod field is a unique external ID. If content is uploaded via FTP with the
same name as an existing record, the existing content is replaced and the record updates with
the information from the control file.
An example control file looks like the following:
Example CTL file
[email protected]ndbox
PASSWORD=mypassword
FILENAME=Cholecap-1-Intro.zip
CLM_ID_vod__c=VeevaCLM
Name=Cholecap – Events
Product_vod__c=a00S0000002i4oO
Slide_Version_vod__c=1.0.0
Description_vod__c=Cholecap - 5 53% Fewer Adverse Events
Troubleshooting
If no media is available on mobile devices, ensure the content server is set up correctly. See
Setting Up the Content Server for more information.
If other media is available but the new content does not display, the following steps may be help-
ful in troubleshooting:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
56

CLM Content Creation Guide 24R1
1. Find a presentation online that users can view on a mobile device. Add your new key
message as a presentation slide within that presentation. Check if the presentation slide
with the new key message is available on the mobile device.
2. View the newly created key message online and check that you can download the file by
selecting the file name. If you cannot, upload the file again.
3. Navigate to More > Options >Media on a mobile device and confirm that the new key
message is listed as downloaded to the device. If it is not present, try syncing again to
ensure the local data is up to date.
4. Verify that the presentation and slide are available in the Media tab on a mobile device. If
the presentation are not available, it could be that the presentation is missing a slide.
Presentations only display if the user has all the slides required to show that present-
ation.
Using Shared Resources
CRM Desktop (Mac, Windows)|iPad|Windows Tablet|
To optimize storage space and reduce sync times, HTML assets known as shared resources
can be used with multiple Key Messages.
The system automatically creates a shared folder which links to the shared content. Use the fol-
lowing structure to reference the content from HTML:
./shared/<folder structure inside the zip>
Content creators can use the following methods to reference a shared resource:
<img src='./shared/images/cholecap_logo.jpg>
<script src=./shared/js/veeva_javascript_library_v3.2.js type-
e=text/javascript></script>
<link href=./shared/css/base.css rel=stylesheet type=text/css>
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
57

CLM Content Creation Guide 24R1
Zip files for content that refers to a shared resource Key Message should not contain a shared
folder. The symlink overwrites the shared resource.
Example zip file hierarchy for a shared resource:
shared_resource_cholecap.zip
index.html (or image.png)
thumb.png
image (folder)
cholecap_logo.jpg
js (folder)
veeva_javascript_library_v3.2.js
css (folder)
base.css
Note: Key Messages with the Is_Shared_Resource_vod field selected should not be asso-
ciated with any CLM Presentation Slides.
Creating AR Content
iPad|
Content creators can create Augmented Reality (AR) content for CLM to display on iPad
devices, enabling more creativity when displaying product metrics, effects, and information. AR
overlays virtual objects, known as models, onto a lens of the real world, known as the scene.
Augmented Reality differs from Virtual Reality (VR) in that AR uses a blend of virtual objects
and the user's real surroundings, rather than completely replacing the surroundings with a vir-
tual environment.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
58

CLM Content Creation Guide 24R1
Veeva CRM supports ARKit 3.0.
Guidelines
Note: The font, location, and size of all headings or labels cannot be formatted.
Models
All models must use the .dae, .obj, or .usdz file formats. If the model uses animations, the .dae
or .usdz format must be used. For optimal performance, an individual model must not exceed
100,000 polygons.
Note: Veeva recommends limiting a scene to less than 10 models.
Animations
IDs must be set for each animation to be referenced in the JSON file.
Animations should have recognizable names describing the associated object, for example,
Disposable_Syringe, Iris, Left_Artery, etc.
Masks
Masks enable all or a portion of a model to be hidden when viewing the model from a certain
angle. Masks must be a 3D mesh and can be any shape. The mask must be identified in the
JSON file.
Note: Use only one mask per model.
Textures
Textures can be created and edited using a raster graphics editor. For optimal performance,
use textures to portray details on a model rather than adding polygons.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
59

CLM Content Creation Guide 24R1
Limit each model to one set of 2048 by 2048 textures.
Lighting
Lighting in Edit Mode – There are three nodes in edit mode:
a ring to display the model direction
a round shadow layer on the plane below the model
a directional light above the model so the model's shadow displays beneath
Lighting in Locked Mode – Specific lighting does not display in locked mode. The
only lighting in the scene is ARKit's default ambient lighting which is automatically
adjusted by the lighting of the overall environment. Any additional lightning needs
to be added in the model itself.
Content creators can customize scene lighting. See Customizing AR Lighting for more inform-
ation.
Preparing Files
After optimizing and testing a model and its associated textures, normal maps, audio, and anim-
ations, place the model and its assets in a folder.
For example, the folder Eye contains the model file for a human eye along with all other assets
used by the model.
Repeat this process for all models in an AR scene.
Creating AR Models
When designing 3D models, it is good to know that Xcode scenes use the Y-up axis. The pos-
ition of the origin of the axes should be set to match the use of the model. For example, if the
model is expected to be sitting on a horizontal surface, the origin should be at the bottom of the
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
60

CLM Content Creation Guide 24R1
model. The size of the model should also be determined depending on the environment it is
used in.
Building Interactivity and Animation into Models
To create 3D models for Veeva AR:
Modeling: Veeva recommends Autodesk Maya 2017 or later. Other software may
also work as long as it supports the .dae file format. The entire scene should max
out at around 1 million polygons. Users may experience longer load times if there
is too much detail and too many polygons. Rendering speeds can vary widely
depending on the types of models created. It is important to test the rendering
speed of the model on the target devices within XCode before finalizing.
Animations are created during the modeling process. Each animation must be ref-
erenced by ID in the JSON file.
Masking: If you are using masking, the mask must be a 3D mesh. It can be any
shape as long as it covers everything that needs to be masked. Once exported
and brought into SceneKit, the mesh must be set as a mask. While loading, the
material is changed to a default SceneKit material with almost 0 transparency and
a rendering order higher than the default value.
Exporting: Export the file from Maya as a DAE file instead of an OBJ file if you
have animations in the model. The OBJ file format does not export animations.
DAE files export slowly. Find an alternate converter to expedite the process.
Texturing and Normal Maps: You can use Photoshop to create or alter the tex-
tures and normal maps of a 3D object. Instead of creating minute details on the
models (wrinkles, scratches, etc.) as polygons, it is better to use the normal map
to handle these. This enables you to create more realistic models without placing
additional load and rendering burdens on the device. To make details stand out,
increase the height of the detail on the normal map. Normal maps, together with
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
61

CLM Content Creation Guide 24R1
other textures, must be sent to ARKit separately, as DAE files do not export them.
Specify the name of the normal map file in the JSON file to load it with the model.
Watch Apple’s video on Creating Great AR Experiences to learn more about creating 3D con-
tent.
Optimizing Models Using Xcode Script
Before you can use your model in Veeva AR, it needs to be optimized to work properly. To do
this:
1. Export the model from the 3D Model editor (Maya) as a [model].obj file (no animations) or
as a [model].dae file (includes animations).
2. Place the model, all textures, audio files, and the overlay image into a folder, for example
[model].scnassets.
3. Run the following script from the [model].scnassets folder to create an optimized file for
Xcode:
4. run /Applications/Xcode.app/Contents/Developer/usr/bin/scntool --convert [model].dae --
format c3d --output [new model name].dae --force-y-up --force-interleaved --look-for-
pvrtc-image
5. Create an ARKit template project and import the model into the project to test the model,
get and check the animation names, textures, etc.
6. Zip the folder with only the optimized file, audio, overlay image, and textures, not the ori-
ginal .dae file.
7. Configure the JSON file. See Defining AR Scenes for more information.
See this blog post for more information about optimizing files with SceneKit.
Defining AR Scenes
iPad|
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
62

CLM Content Creation Guide 24R1
The AR_configuration.json file defines the scene and all models used by the presentation.
Every scene has an ID, name, and an array of models:
Sample scene code
"scenes" : [
{
"id" : "scene.L001",
"name" : "Veeva Codesign",
"models" : [...]
}
]
To view a full example, including a configuration JSON file and a 3D model, download Veeva's
sample AR zip file.
Each model contains a series of metadata tags defining the model's appearance and behavior.
The following metadata tags are available:
Tag Name Example Description
id scene.L001
name Veeva Codesign
The title of the
scene displays
at the top of the
screen.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
63

CLM Content Creation Guide 24R1
Tag Name Example Description
debug_
mode
"debug_mode": "false"
If true, displays
the debugging
overlay for test-
ing the models
and colored X,
Y, and Z axes.
Veeva recom-
mends setting
this to false
before deploy-
ing to pro-
duction.
edit_
mode_
animation
"edit_mode_animation": "false"
Determines if
the edit mode
animation is
enabled. Can
be true or false.
Defaults to true.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
64

CLM Content Creation Guide 24R1
Tag Name Example Description
models
"models":[
{
"id":"LogosCodesignVeeva",
"name":"LogosCodesignVeeva",
"path":"Models",
"assets":"Logos",
"file_extension":"dae"
}
]
The list of mod-
els available for
selection in the
scene. Specify
the following
parameters for
each model:
Id
Name
Path
Assets
File_exten-
sion – Must
be either dae
or obj
id LogosCodesignVeeva
The unique id of
each model.
This needs to
be specified
when placing
more than one
model on the
scene.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
65

CLM Content Creation Guide 24R1
Tag Name Example Description
path Models
The path to the
Models file.
Each model
within a scene
can have its
own path.
assets Logos
The path to the
assets used by
the model. This
path is within
the path
metadata tag. In
this example,
the location is
./Models/Logos/
file_exten-
sion
.dae or .obj
Allows different
kinds of AR
compatible files.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
66

CLM Content Creation Guide 24R1
Tag Name Example Description
normal_
maps
"obj_name": "file3",
"texture_name" : "CodesignStudio.tga"
More than one
normal map can
be associated
with a model.
Specify both the
texture name
and the ID of
the associated
object.
scale
0.025,
0.025,
0.025
The X, Y, and Z
values of the
object’s initial
scale.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
67

CLM Content Creation Guide 24R1
Tag Name Example Description
logo logo.png
The name of the
overlay image.
This image can
contain com-
pany logos,
instructions,
safety inform-
ation, etc. This
image is always
centered and
will scale down
to fit a screen
resolution, but
not up.
Veeva recom-
mends this
image have a
transparent
background and
is tested to
ensure the
image does not
obscure
actions.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
68

CLM Content Creation Guide 24R1
Tag Name Example Description
animation_
control_
panel
"animation_control_panel":{
"type":"control_panel",
"id":"control_panel.interactions",
"buttons":[
"..."
],
"slider":{
"type":"slider",
"id":"slider.main",
"animations":[
"..."
]
}
}
Defines the
actions when
selecting the
Next and Pre-
vious buttons.
Each button can
have multiple
associated
actions.
touch_trig-
gers
"touch_triggers":[
{
"type":"trigger",
"id":"trigger.pupil",
"obj_name":"Pupil",
"fade_object":true,
"fade_object_duration":1.0,
"actions":[
"..."
]
}
]
Defines actions
initiated by
selecting spe-
cific objects of
the model. Set
the ID para-
meter to the ID
of the asso-
ciated object.
Fades and dur-
ation of fades,
in seconds, are
also controlled
by this
metadata tag.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
69

CLM Content Creation Guide 24R1
Tag Name Example Description
anchors
"anchors":[
{
"type":"anchor",
"id":"anchor.eyeball",
"obj_name":"II__Eyeball",
"position":[
0,
0,
0
],
"distance":0.4,
"actions":[
{
"type":"label",
"id":"label.eyeball"
}
]
}
]
The reference
points for prox-
imity triggers.
When the cam-
era is closer to
the object than
the distance
specified, the
actions initiate.
The following
parameters
must be defined
for each anchor:
Type – Is
always
anchor
Id
Obj_name –
The id of the
appropriate
object
Position –
Specifies an
offset dis-
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
70

CLM Content Creation Guide 24R1
Tag Name Example Description
tance from
the center of
the object.
This enables
the activ-
ation point to
be outside of
the model
rather than
all around it.
Distance –
Radius, in
meters, of
the activ-
ation point
Actions –
Multiple
actions can
be asso-
ciated
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
71

CLM Content Creation Guide 24R1
Tag Name Example Description
animations
"animations":[
{
"type":"animation",
"id":"Codesign-anim",
"autoplay":true,
"repeat_count":1
}
]
Defines all anim-
ations in the
model.
Set the autoplay
parameter to
true to begin the
animation when
the model
loads.
A repeat count
of 0 (zero) end-
lessly loops the
animation.
audios
"audios":[
{
"type":"audio",
"id":"audio.shot",
"file_name":"ArrowHit02.wav"
}
]
Defines any
audio files
played when ini-
tiating actions.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
72

CLM Content Creation Guide 24R1
Tag Name Example Description
labels
"labels":[
{
"type":"label",
"id":"label.eyeball",
"text":"The Eyeball"
}
]
Defines labels
or descriptions
displayed using
actions.
Formatting can-
not be applied
to this text
block. Labels
always displays
in the same loc-
ation at the bot-
tom center of
the screen.
reference_
images
"reference_images":[
{
"name":"eyeball_marker.png",
"width":0.08
}
]
The name of the
image used to
trigger the
image-recog-
nition software
when placing a
model.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
73

CLM Content Creation Guide 24R1
Tag Name Example Description
reference_
objects
"reference_objects":[
{
"name":"eyeball_marker_rounded_small.arob-
ject"
},
{
"name":"eyeball_marker_dark.arobject"
}
]
The name of the
object used to
trigger the
object recog-
nition software
when placing a
model.
mask
"portal":{
"type":"portal",
"id":"portal.demo",
"interior_name":"Entire_Scene",
"mask_name":"Mask"
}
Enables hiding
all or a portion
of a model
when viewed
from a certain
angle. The
interior_name
parameter
defines the ID of
the model being
hidden. The
mask_name
parameter
defines the ID of
the masking
object.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
74

CLM Content Creation Guide 24R1
Example Scene
Sample scene code
{
"scenes":[
{
"id":"scene.L001",
"name":"Veeva Codesign",
"debug_mode":false,
"models":[
{
"id":"LogosCodesignVeeva",
"name":"LogosCodesignVeeva",
"path":"Models",
"assets":"Logos",
"file_extention":"dae",
"scale":[
0.025,
0.025,
0.025
],
"normal_maps":[
{
"obj_name":"file3",
"texture_name":"CodesignStudio.tga"
},
{
"obj_name":"file4",
"texture_name":"site.tga"
}
],
"logo":"logo.png",
"animation_control_panel":{
"type":"control_panel",
"id":"control_panel.interactions",
"buttons":[
"..."
]
}
}
]
}
]
}
Interaction triggers cause certain changes in the model to occur, for example, starting an anim-
ation, displaying a label, or playing an audio file.
Three kinds of interaction triggers initiate actions:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
75

CLM Content Creation Guide 24R1
Touch triggers
Proximity triggers
Animation Control Panel - Controlled in one of two ways:
Slider control bar
Forward and Previous buttons
Each interaction trigger can cause one or several actions. These triggers are set up in an array
within the JSON file. Always specify the following information for all interaction triggers:
Type
ID of the associated object
Name of the associated object
Type of action
ID of individual action
Touch Trigger Example
Sample touch trigger code
"touch_triggers":[
{
"type":"trigger",
"id":"trigger.left.door",
"obj_name":"NovaSeq_2_a_Left_Door",
"actions":[
{
"type":"animation",
"id":"NovaSeq_2_a_Right_Door-anim"
},
{
"type":"audio",
"id":"audio.right.door.start"
}
]
}
]
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
76

CLM Content Creation Guide 24R1
Proximity Trigger Example
Sample proximity trigger code
"anchors":[
{
"type":"anchor",
"id":"anchor.lens",
"obj_name":"Retina_front",
"position":[
0,
0,
0
],
"distance":0.4,
"actions":[
{
"type":"animation",
"id":"Back-anim"
},
{
"type":"label",
"id":"label.eyeball"
}
]
}
]
Control Panel Example
Each set of animations can also be controlled by the animation slider rather than playing from
beginning to end automatically:
Sample animation control panel code
"animation_control_panel":{
"type":"control_panel",
"id":"control_panel.interactions",
"slider":{
"type":"slider",
"id":"slider.main",
"animations":[
{
"type":"animation",
"id":"Codesign-anim"
},
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
77

CLM Content Creation Guide 24R1
{
"type":"animation",
"id":"group1-anim"
}
]
},
"buttons":[
{
"actions":[
{
"type":"animation",
"id":"Codesign-anim"
},
{
"type":"animation",
"id":"group1-anim"
}
]
}
]
},
//Animations that play when triggering the associated action
"animations":[
{
"type":"animation",
"id":"NovaSeq_2_a_Left_Door-anim",
"autoplay":false,
"repeat_count":1
}
],
//Audio files the play when triggering the associated action
"audios":[
{
"type":"audio",
"id":"audio.fgfr",
"file_name":"Pipeline.mp3"
}
],
//Labels that display depending on the triggered action.
"labels":[
{
"type":"label",
"id":"label.monitor",
"text":"This is the MONITOR"
}
]
Customizing AR Lighting
iPad|
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
78

CLM Content Creation Guide 24R1
Augmented reality (AR) content creators can customize the lighting for AR scenes to adjust the
visibility of the entire scene, instead of the individual models. Content creators can also disable
the lighting and animation in edit mode so users can view models exactly as they appear in
locked mode to prevent confusion. This allows content creators to improve AR content for cus-
tomers.
There are 4 custom lighting options, which can be configured simultaneously:
Ambient
Directional
Omni
Spot
Note: The default lighting is the standard ARKit ambient light. Defining custom lighting auto-
matically disables the standard ARKit lighting.
For example, Sarah Jones launches an AR scene with multiple models. The scene has a dir-
ectional light which acts like the sun illuminating the entire scene from one direction.
Defining Custom AR Lighting
Content creators can define values for the lighting parameters in the JSON configuration file.
Each lighting option has specific sub-parameters to adjust how the lighting interacts with a
scene. The following sub-parameters are available for multiple lighting options:
auto_updating_lighting – determines if the scene should use ARKit’s scene light-
ing calculations to adjust the intensity based on lighting in the real environment
color – color of the light in RGB; defaults to 255, 255, 255 (white)
direction – direction of the light as an Euler vector with X, Y, and Z coordinates in
radians; defaults to -1.57, 0, 0
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
79

CLM Content Creation Guide 24R1
The value -1.57 represents -π/2. The default direction points directly down from
the origin.
intensity – intensity of the light in lumens; defaults to 1000
position – position of the light with respect to the origin; defaults to 0, 0, 0 (origin)
temperature – temperature of the light in Kelvin; defaults to 6500
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
80

CLM Content Creation Guide 24R1
Parameter Description
Available Sub-para-
meters
ambient_
lighting
An ambient light is a soft light without a source or a dir-
ection. It illuminates a scene without casting shadows.
There can only be one ambient light in a scene.
auto_updating_
lighting
enabled
true
false – Dis-
ables all ambi-
ent lighting,
including the
standard
ARKit lighting
auto (default)
– Ignores cus-
tom para-
meters and
uses the
default stand-
ard ARKit
ambient light-
ing
intensity
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
81

CLM Content Creation Guide 24R1
Parameter Description
Available Sub-para-
meters
directional_
lighting
A directional light is a light source pointing in a specific
direction.
There can be multiple directional lights in a scene.
auto_updating_
lighting
color
direction
intensity
temperature
omni_lighting
An omni light is a light source pointing in every dir-
ection.
There can be multiple omni lights in a scene.
auto_updating_
lighting
color
intensity
position
temperature
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
82

CLM Content Creation Guide 24R1
Parameter Description
Available Sub-para-
meters
spot_lighting
A spot light is a light source pointing at a target object
composed of two concentric cones. The inner cone illu-
minates the target at maximum brightness. The outer
cone partially illuminates the target and defines the
maximum area of illumination.
There can be multiple spotlights in a scene.
auto_updating_
lighting
color
direction
inner_angle –
angle of the inner
cone in degrees
intensity
outer_angle –
angle of the outer
cone in degrees
position
temperature
Disabling the Edit Mode Animation
Content creators can disable the animation and lighting in edit mode. This ensures models do
not float above the plane and only displays lighting defined by the content creator in the JSON
configuration file.
To disable the edit mode animation, content creators can define the edit_mode_animation para-
meter in the JSON configuration file. See Defining AR Scenes for more information.
Aligning Approved Email and CLM Content
Browser (Classic, Lightning)|CRM Desktop (Mac, Windows)|iPad|iPhone|
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
83

CLM Content Creation Guide 24R1
Content alignment allows customers to give the right users access to the right content using
content groups. Content groups are groups of users who have access to the same content,
allowing admins to efficiently manage the Approved Email and CLM content assigned to large
groups of users. Content alignment provides customers with more transparency over what con-
tent is available for specific types of users. Customers can use content alignment with Align
and/or Vault to further streamline the process. Customers can build dashboards and reports to
understand which users have access to which content.
Configuring Content Groups
Content groups can be configured to work with Align and/or Vault in one of the following com-
binations:
CRM only
CRM and Align
CRM and Vault
CRM, Align, and Vault
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
84

CLM Content Creation Guide 24R1
Configuring Content Groups in CRM
To enable content groups in CRM:
1. Ensure the Default Sharing Settings for the following objects are set to Private:
Approved_Document_vod
CLM_Presentation_vod
Key_Message_vod
2. Ensure the UserType field on User records for end users is set to Standard.
3. Grant admins the following permissions:
Object OLS Record Types Fields FLS
Content_Group_
Content_vod
CRUD
Approved_Docu-
ment_vod
CLM_Present-
ation_vod
Key_Message_
vod
Approved_Docu-
ment_vod
CLM_Presentation_
vod
Content_Group_vod
Key_Message_vod
RecordTypeId
Record_Type_
Name_vod
VExternal_Id_vod
Edit
Content_Group_
User_vod
CRUD User_vod
Content_Group_vod
RecordTypeId
User_vod
VExternal_Id_vod
Edit
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
85

CLM Content Creation Guide 24R1
Object OLS Record Types Fields FLS
Content_Group_
vod
CRUD
Content_Group_
vod
Country_vod*
Description_vod*
Detail_Group_vod*
Group_vod
External_Id_vod
Language_vod*
Name
Product_Group_
vod*
Product_vod*
RecordTypeId
Status_vod
Note: * This field is
optional and can be
used to provide addi-
tional context.
Edit
4. Grant the integration user access to the following Apex classes:
VeevaContentGroupContentTriggerHandler
VeevaContentGroupTriggerHandler
VeevaContentGroupUserTriggerHandler
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
86

CLM Content Creation Guide 24R1
VeevaSetupObjectHandler
VeevaTriggerHandler
5. Ensure VMOCs for the following object are Active and Enable Enhanced Sync is selec-
ted:
Approved_Document_vod
CLM_Presentation_Slide_vod
CLM_Presentation_vod
Key_Message_vod
Configuring Content Groups in Align
To enable content groups in Align, ensure Content Groups in Align are configured and the CRM
configuration above is complete.
Configuring Content Groups in Vault
To enable content groups in Vault:
1. Ensure the CRM Vault Metadata Sync is configured and the CRM configuration above is
complete.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
87

CLM Content Creation Guide 24R1
2. Grant integration users the following permissions:
Object OLS Record Types Fields FLS
Content_Group_
Content_vod
CRU
Approved_Docu-
ment_vod
CLM_Present-
ation_vod
Key_Message_
vod
Approved_Docu-
ment_vod
CLM_Presentation_
vod
Content_Group_vod
Key_Message_vod
RecordTypeId
Record_Type_
Name_vod
VExternal_Id_vod
Edit
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
88

CLM Content Creation Guide 24R1
Object OLS Record Types Fields FLS
Content_Group_
vod
CRU
Content_Group_
vod
Country_vod*
Description_vod*
Detail_Group_vod*
Group_vod
External_Id_vod
Language_vod*
Name
Product_Group_
vod*
Product_vod*
RecordTypeId
Status_vod
Note: * This field is
optional and can be
used to provide addi-
tional context.
Read
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
89

CLM Content Creation Guide 24R1
3. Perform the following steps in Vault:
Add the crm_content_group__v Shared Field to the appropriate document types.
Grant Vault integration users the following permissions:
Object ObjectPermission
Object
Types
Fields
Field Per-
mission
crm_con-
tent_
group__v
CRE n/a
country__v
crm_org__v
crm_id__v
description__
v
external_id__
v
id.crm_
detail_group_
_v
id.crm_
product_
group__v
id.crm_
product__v
language__v
name__v
Edit
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
90

CLM Content Creation Guide 24R1
Object ObjectPermission
Object
Types
Fields
Field Per-
mission
crm_org_
_v
CRE n/a
crm__org_id_
_v
name__v
Edit
Creating and Managing Content Alignment
Content alignment is composed of the following objects:
Content_Group_vod - defines a group of users aligned to the same content. A con-
tent group can have multiple CRM users and many pieces of CLM and Approved
Email content. A corresponding Salesforce Group record is automatically created
for each Content_Group_vod record.
Content_Group_User_vod - assigns a user to a content group. A user can be
assigned to multiple content groups. A corresponding Salesforce GroupMember
record is automatically created for each Content_Group_User_vod record.
Content_Group_Content_vod - assigns a piece of content to a content group. A
piece of content can be assigned to multiple content groups. For Approved Email,
a piece of content consists of an Approved_Document_vod record. For CLM, a
piece of content consists of a CLM_Presentation_vod record and its associated
Key_Message_vod records. For each Content_Group_Content_vod record, a cor-
responding record is automatically created in the Salesforce Approved_Docu-
ment_vod__Share, CLM_Presentation_vod__Share, or Key_Message_vod__
Share tables.
The process of creating and managing content groups, and assigning users and content to
each group depends on whether the customer is integrating CRM with Align and/or Vault.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
91

CLM Content Creation Guide 24R1
Creating and Managing Content Alignment in CRM Only
To align content in CRM:
For customers who are only using CRM, admins must manually create or data load all Content_
Group_vod, Content_Group_User_vod, and Content_Group_Content_vod records for each
content group.
1. Define content groups. Create Content_Group_vod records with the Content_Group_
vod record type and populate at least the following fields:
Name - name of the group
Status_vod - Active. Set to Inactive when deactivating but not deleting a content
group. Approved_Document_vod__Share, CLM_Presentation_vod__Share, and
Key_Message_vod__Share records for all content are deleted and users no longer
have access to that content.
External_Id_vod - unique ID of the group
Note: Define a naming convention and use optional fields, for example, Coun-
try_vod, Description_vod, and Language_vod, to provide additional context for
the content group, which may be useful across teams.
2. Assign users to each content group. Create Content_Group_User_vod records with the
User_vod record type and populate at least the following fields:
Content_Group_vod - lookup to the Content_Group_vod record, usually the
External ID of the content group
User_vod - lookup to the User record
3. Assign content to content groups.
To assign Approved Email content, create Content_Group_Content_vod
records with the Approved_Document_vod record type and populate at least the
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
92

CLM Content Creation Guide 24R1
following fields:
Content_Group_vod - lookup to the Content_Group_vod record, usu-
ally the External ID of the content group
Approved_Document_vod - lookup to the Approved_Document_vod
record
Record_Type_Name_vod - Approved_Document_vod
For a CLM presentation, admins must create Content_Group_Content_vod
records for the presentation and each of its associated key messages.
Note: Sub-presentations are treated the same as CLM presentations and
Shared Resources are treated the same as key messages. Admins must cre-
ate Content_Group_Content_vod records for a sub-presentation and its key
messages, as well as for a Shared Resource. Veeva recommends data loading
Content_Group_Content_vod records for key messages (including Shared
Resources) first, followed by CLM presentations (including sub-presentations).
Create Content_Group_Content_vod records with the CLM_
Presentation_vod record type and populate at least the following
fields:
Content_Group_vod - lookup to the Content_Group_vod
record, usually the External ID of the content group
CLM_Presentation_vod - lookup to the CLM_Present-
ation_vod record
Record_Type_Name_vod - CLM_Presentation_vod
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
93

CLM Content Creation Guide 24R1
For each key message in a CLM presentation, create Content_
Group_Content_vod records with the Key_Message_vod record
type and populate at least the following fields:
Content_Group_vod - lookup to the Content_Group_vod
record
Key_Message_vod - lookup to the Key_Message_vod
record
Record_Type_Name_vod - Key_Message_vod
Creating and Managing Content Alignment using Align and CRM
Customers can use Align to manage content groups and users. The content assigned to each
content group is managed in CRM.
To align content using Align and CRM:
1. Create content groups and assign users in Align. Admins in Align manually create con-
tent groups and the users are automatically assigned to each group based on territory
assignments. Admins then sync the content groups and users to CRM. In CRM, Con-
tent_Group_vod and Content_Group_User_vod records are automatically created and
linked based on the content groups synced from Align.
Note: When a user is moved from one territory to another, the content groups to
which they are assigned are also updated accordingly.
2. Sync the content groups and users from Align to CRM.
3. Assign content to each content group.
To assign Approved Email content, create Content_Group_Content_vod
records with the Approved_Document_vod record type and populate at least the
following fields:
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
94

CLM Content Creation Guide 24R1
Content_Group_vod - lookup to the Content_Group_vod record, usu-
ally the External ID of the content group
Approved_Document_vod - lookup to the Approved_Document_vod
record
Record_Type_Name_vod - Approved_Document_vod
For a CLM presentation, admins must create Content_Group_Content_vod
records for the presentation and each of its associated key messages.
Create Content_Group_Content_vod records with the CLM_
Presentation_vod record type and populate at least the following
fields:
Note: Sub-presentations are treated the same as CLM present-
ations and Shared Resources are treated the same as key mes-
sages. Admins must create Content_Group_Content_vod records
for a sub-presentation and its key messages, as well as for a
Shared Resource. Veeva recommends data loading Content_
Group_Content_vod records for key messages (including Shared
Resources) first, followed by CLM presentations (including sub-
presentations).
Content_Group_vod - lookup to the Content_Group_vod
record, usually the External ID of the content group
CLM_Presentation_vod - lookup to the CLM_Present-
ation_vod record
Record_Type_Name_vod - CLM_Presentation_vod
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
95

CLM Content Creation Guide 24R1
For each key message in a CLM presentation, create Content_
Group_Content_vod records with the Key_Message_vod record
type and populate at least the following fields:
Content_Group_vod - lookup to the Content_Group_vod
record, usually the External ID of the content group
Key_Message_vod - lookup to the Key_Message_vod
record
Record_Type_Name_vod - Key_Message_vod
Creating and Managing Content Alignment using CRM and Vault
Customers can use Vault to manage the content assigned to each content group. Content
groups and users must be created and managed in CRM.
To align content using CRM and Vault:
1. Define content groups. Create Content_Group_vod records with the Content_Group_
vod record type and populate at least the following fields:
Name - name of the group
Status_vod - Active. Set to Inactive when deactivating but not deleting a content
group. Approved_Document_vod__Share, CLM_Presentation_vod__Share, and
Key_Message_vod__Share records for all content are deleted and users no longer
have access to that content.
External_Id_vod - unique ID of the group
Note: Define a naming convention and use optional fields, for example, Coun-
try_vod, Description_vod, and Language_vod, to provide additional context for
the content group, which may be useful across teams.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
96

CLM Content Creation Guide 24R1
2. Assign users to each content group. Create Content_Group_User_vod records with the
User_vod record type and populate at least the following fields:
Content_Group_vod - lookup to the Content_Group_vod record, usually the
External ID of the content group
User_vod - lookup to the User record
3. Sync the content groups to Vault via the CRM Vault Metadata Sync in CRM. Content
groups cannot be created directly in Vault.
4. Assign content to content groups.
To assign Approved Email content to a content group, content admins in Vault can
select one or more content groups for the crm_content_groups__v field on an
Email Template or Email Fragment, or on an auto-published document.
To assign CLM content to a content group, content admins can select one or more
content groups for the crm_content_groups__v field on a Multichannel Present-
ation or on an auto-published document.
Note: If admins add more content groups to the source document of an auto-
published document, the auto-published document must be generated again to
include the additional content groups.
5. Sync content from Vault to CRM.
When CRM admins sync Approved Email content from Vault to CRM via the
Approved Email Admin Console, Content_Group_Content_vod records are auto-
matically created for each Approved_Document_vod record assigned to a content
group and linked to the appropriate Content_Group_vod records via the Content_
Group_vod lookup field.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
97

CLM Content Creation Guide 24R1
When CRM admins sync CLM content from Vault to CRM via the CLM Admin Con-
sole, Content_Group_Content_vod records are automatically created not only for
each CLM_Presentation_vod record assigned to a content group, but also for each
of its associated Key_Message_vod records, including shared resources, and sub-
presentations. These records are automatically linked to the appropriate Content_
Group_vod records via the Content_Group_vod lookup field.
CRM admins can view the content alignment successes and failures from the last seven days
in the Content Alignment Process History sections in the CLM Admin Console and Approved
Email Admin Console. Admins receive notification emails after each sync with information
about the successes and failures.
Note: Admins must use the CLM Admin Console to manage CLM content alignment and
the Approved Email Admin Console to manage Approved Email content alignment.
Creating and Managing Content Alignment using Align, CRM, and Vault
Customers can use Align to manage content groups and users, and Vault to manage the con-
tent assigned to each content group. CRM admins manage the integrations between Align and
CRM, and CRM and Vault.
To align content using Align, CRM, and Vault:
1. Create content groups and assign users in Align. Admins in Align manually create con-
tent groups and the users are automatically assigned to each group based on territory
assignments. Admins then sync the content groups and users to CRM. In CRM, Con-
tent_Group_vod and Content_Group_User_vod records are automatically created and
linked based on the content groups synced from Align.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
98

CLM Content Creation Guide 24R1
Note: When a user is moved from one territory to another, the content groups to
which they are assigned are also updated accordingly.
2. Sync the content groups and users from Align to CRM.
3. Sync the content groups to Vault via the CRM Vault Metadata Sync in CRM. Content
groups cannot be created directly in Vault.
4. Assign content to content groups.
To assign Approved Email content to a content group, content admins in Vault can
select one or more content groups for the crm_content_groups__v field on an
Email Template or Email Fragment, or on an auto-published document.
To assign CLM content to a content group, content admins can select one or more
content groups for the crm_content_groups__v field on a Multichannel Present-
ation or on an auto-published document.
Note: If admins add more content groups to the source document of an auto-
published document, the auto-published document must be generated again to
include the additional content groups.
5. Sync content from Vault to CRM.
When CRM admins sync Approved Email content from Vault to CRM via the
Approved Email Admin Console, Content_Group_Content_vod records are auto-
matically created for each Approved_Document_vod record assigned to a content
group and linked to the appropriate Content_Group_vod records via the Content_
Group_vod lookup field.
When CRM admins sync CLM content from Vault to CRM via the CLM Admin Con-
sole, Content_Group_Content_vod records are automatically created not only for
each CLM_Presentation_vod record assigned to a content group, but also for each
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
99

CLM Content Creation Guide 24R1
of its associated Key_Message_vod records, including shared resources, and sub-
presentations. These records are automatically linked to the appropriate Content_
Group_vod records via the Content_Group_vod lookup field.
CRM admins can view the content alignment successes and failures from the last seven days
in the Content Alignment Process History sections in the CLM Admin Console and Approved
Email Admin Console. Admins receive notification emails after each sync with information
about the successes and failures.
Note: Admins must use the CLM Admin Console to manage CLM content alignment and
the Approved Email Admin Console to manage Approved Email content alignment.
Using Content Groups
When end users in a content group sync Approved Email and CLM content to their devices,
only the content assigned to their content group syncs to their devices. My Setup Products for
users apply.
Realigning Content Alignment
Admins can realign content alignment from the Content Alignment Process History sections of
the CLM Admin Console or the Approved Email Admin Console to fix discrepancies in content
alignment object records.
Realigning content recreates the necessary Group, GroupMember, and __Share (Approved_
Document_vod__Share, CLM_Presentation_vod__Share, Key_Message_vod__Share)
records for content alignment. For example, an admin accidentally deletes a GroupMember
record automatically created in Salesforce corresponding to a Content_Group_User_vod
record. The admin cannot recreate the record, so they realign content to ensure the record
exists again.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
100

CLM Content Creation Guide 24R1
Admins receive email notifications when realignment jobs successfully complete or fail with
errors.
Defining Sub-Presentation Slides
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
CLM presentations can contain a sub-presentation of a required set of slides that must be
shown prior to displaying certain target slides within the main presentation.
To define a set of required slides:
1. Create a CLM presentation containing the required slides. This presentation is the sub-
presentation.
2. Populate the Sub_Presentation_vod lookup on the CLM _Presentation_Slide_vod
record for every slide that must be preceded by the sub-presentation in the main present-
ation.
When a user attempts to view the main presentation slide before viewing the preceding sub-
presentation, the first slide in the sub-presentation automatically displays. Once the user has
viewed all required slides, they can continue to display the remaining slides in the main present-
ation.
Required Key Messages are only displayed once in a CLM session. Once the Key Message is
viewed, it does not display again.
Note: A view is captured when either of the following occurs:
the user displays the slide for more than 2 seconds
the user selects a reaction button. The duration timer is reset for each swipe.
Displaying HTML Content on Large Screen Devices
iPad
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
101

CLM Content Creation Guide 24R1
Content creators can set the display resolution of CLM presentations created with HTML. This
allows presentations to be responsive and fit screens with higher resolution, including the fol-
lowing devices:
iPad 2019 10.2 inch
iPad Air 2019 10.2 inch
iPad Pro 10.5 inch
iPad Pro 11 inch
iPad Pro 12.9 inch
All future iPad models with screens larger than 9.7 inches
Note: Content creators cannot set the display resolution for PDFs, images, videos, or any
CLM content generated via auto-publishing or Create Presentation. These types of content
automatically display in the device’s default resolution.
Configuring Display Resolution
Vault admins must ensure the ios_resolution__v field is active for the Multichannel Slide doc-
ument type in Vault. See Managing Document Fields for more information.
To configure CLM display resolution in Veeva CRM, admins must perform the following steps:
1. Grant the following FLS permissions to the iOS_Resolution_vod field on the Key_Mes-
sage_vod object in CRM:
Integration user – FLS Edit
End user – FLS Read
2. Activate all picklist values for the iOS_Resolution_vod field on the Key_Message_vod
object.
3. Navigate to the CLM Administration Console tab.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
102

CLM Content Creation Guide 24R1
4. Select View Map for the appropriate Vault in the Vault Connection Management section.
5. Select Compare CRM to Vault to update the field mapping.
Viewing Responsive CLM Presentations
Content creators set the resolution of a CLM slide in Vault. See Document Fields for more
information.
After admins sync the CLM content from Vault to CRM via the CLM Admin Console, the iOS_
Resolution_vod field on the Key_Message_vod record corresponding to the slide is populated
with the resolution value mapped from Vault.
Note: The iOS_Resolution_vod field does not apply to presentations displaying in portrait
mode.
There are 3 resolution options:
Scale_to_1024x768_vod – content displays in fullscreen or in the center of the
screen with a black border on devices with higher resolution. Swipe and pinch
actions and view rotation are only supported inside the content but CLM controls
display in the borders outside the content. See Displaying CLMContent for more
information. Additionally, devices with logical resolution screens of 1024 by 768
pixels always display content using Scale_to_1024x768_vod.
Note: CLM content uses Scale_to_1024v768_vod by default.
Default_for_Device_vod – content displays in the device’s default resolution.
Veeva recommends selecting this option for responsive HTML content.
Scale_to_Fit_vod – content scales to display in fullscreen. Veeva does not recom-
mend selecting this option for responsive content. This option allows fixed layout
content to fill the screen. Content creators must test all content using this option to
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
103

CLM Content Creation Guide 24R1
ensure the content displays appropriately. After launching a presentation, the con-
tent briefly displays in its original size before visibly scaling up to fill the screen.
The Scale_to_Fit_vod option works best for content designed to display with 1024
by 768 resolution.
Using Hidden Presentations
CRM Desktop (Mac, Windows)|iPad|iPhone|Windows Tablet|
By selecting the Hidden_vod field on a CLM_Presentation_vod record, that presentation does
not display in the CLM Presentations view or in the Presentation picker in the media player’s
navigation bar. To reach a slide within a hidden presentation, content creators must use the
gotoSlide JavaScript function to link directly to a slide in the hidden presentation. See the CLM
JavaScript library for more information on the gotoSlide function.
Once the user navigates to the hidden presentation, its slides are visible in the navigation bar.
This allows for navigation within the hidden presentation. Once the user exits the hidden
presentation, the presentation and its slides no longer display.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
104

CLM Content Creation Guide 24R1
Cloning Presentations
Admins can clone CLM presentation records and their associated slides within the same org.
This allows new presentations with similar structures (number and order of slides) to existing
presentations to be created quickly.
Configuring the Clone Button
To allow admins to clone presentations:
1. Grant admins access to the Clone_Presentation_vod Visualforce page.
2. Add the Clone_Presentation_vod button to the CLM_Presentation_vod object page lay-
out. Veeva recommends removing the standard Clone button from the layout to avoid
confusion.
Cloning Presentations
Selecting the Clone button creates an exact copy of the presentation and all its associated
CLM_Presentation_Slide_vod records. Admins can choose to also clone the related Key_Mes-
sage_vod records or link to existing records. The content file for a cloned Key_Message_vod
record is not copied.
Any sub-presentations associated with a slide are automatically referenced in the cloned
presentation. If the sub-presentation is no longer required or a different sub-presentation is
required in the cloned presentation, admins must manually update the Sub_Presentation_vod
field for the cloned CLM_Presentation_Slide_vod record.
Migrating Presentations
Admins can transfer entire presentations from one org to another. When an agency completes
development of a presentation in a development sandbox, that presentation can be copied to
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
105

CLM Content Creation Guide 24R1
the customer’s test environment for Medical, Legal, and Regulatory review. Similarly, once the
presentation is reviewed and ready for migration to production, the presentation and all its com-
ponents can be migrated to production.
Note: This functionality is not supported with the CLM Vault Integration. See Vault Help for
information on how to manage CLM content in Vault.
Configuring the Migrate Button
To allow admins to migrate presentations:
1. Grant admins access to the Migrate_CLM_Presentation_vod Visualforce page and the
following permissions:
Object OLS Record Types Fields FLS
CLM_Present-
ation_vod
CRU n/a n/a n/a
CLM_Present-
ation_Slide_vod
CRUD n/a n/a n/a
Key_Message_
vod
CRU n/a n/a n/a
Message_vod R n/a n/a n/a
Product_vod R n/a External_ID_vod Read
Survey_vod (if
using Surveys with
CLM)
R n/a External_ID_vod Read
2. Add the Migrate_vod button to the CLM_Presentation_vod object page layout.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
106

CLM Content Creation Guide 24R1
For every CLM_Presentation_vod record, any associated CLM_Presentation_Slide_vod and
Key_Message_vod records are migrated to the target org. If any of the objects exist in the tar-
get org, they are overwritten. Duplicates are identified using each record’s external ID. The
external IDmust be populated on each of the source records for the migration to succeed. The
migration uses the following ID fields for the supported objects:
CLM Presentation – Presentation_Id_vod
CLM Presentation Slide – External_ID_vod
Key Message – Media_File_Name_vod
Product – External_ID_vod
Survey – External_ID_vod
Directory – External_ID_vod
Note: In order to ensure data integrity, the fields for the CLM_Presentation_vod, CLM_
Presentation_Slide_vod, and Key_Message_vod objects in the source org should not be a
subset of the fields on the target org. If there are more fields in the source org, the migration
displays a warning that there is no place to put the values of the extraneous fields in the tar-
get org.
Note: Users may decide to Continue or Cancel when a migration warning displays. If there
is an error, the user must fix the error in order to migrate.
Migrating Presentations with Delegated Authentication
Customers who are using Delegated Authentication to sign in to their orgs can use the
DESTINATION_AUTHENTICATION_ENDPOINTS Veeva Setting, which points to a cor-
responding Veeva Message, to configure the CLMPresentation Migration page to allow selec-
tion of additional authentication endpoints, other than the standard "Production" and "Sandbox"
choices.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
107

CLM Content Creation Guide 24R1
To enable, edit the DESTINATION_AUTHENTICATION_ENDPOINTS Veeva Message by
adding endpoints in the following format.
<ENDPOINT NAME1>,<AUTHENTICATION URL1>,<APPLIES TO
URL1>;<ENDPOINT NAME2>,<AUTHENTICATION URL2>,<APPLIES TO
URL2>;...
For customers using SAML, fill in all three parameters for the endpoint. For customers using
OpenToken, set the APPLIES TO URL parameter to NULL.
Note: The ENDPOINTNAME displays to the end user and cannot include commas or semi-
colons.
See Delegated Authentication for more information.
Veeva Systems Confidential Information
(For use only by licensed Customers of Veeva Systems)
108
